



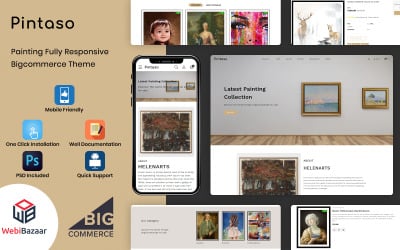
Pintaso - Plantilla BigCommerce para galería de arte por WebiBazaar




Cree una tienda impresionante con un tema Bootstrap de BigCommerce
Imaginemos que tiene una plantilla ya preparada que le gusta en cuanto a su aspecto, pero que no cumple con todos los requisitos para su sitio web ideal. No tiene habilidades específicas de desarrollador. ¿Qué debo hacer? Para ello, utilice los temas Bootstrap de BigCommerce de Templateog体育首页 . La tecnología facilita el cambio de aspecto de forma rápida y eficaz.
¿Qué es Bootstrap y por qué lo necesitas?
El desarrollo de una página web para un diseñador es un proceso continuo de perfeccionamiento y creación de nuevos bloques de la estructura de un recurso web. Cuanto más grande es el proyecto, más a menudo el maestro implementa la lógica, donde hay una idea, una funcionalidad y un diseño. Al resolver tareas comerciales, las etapas deben resolverse de manera rápida y cualitativa. El desarrollo de la piel depende directamente del desarrollador, por lo que la velocidad es un factor que depende del equipo.
Una de las ventajas de Bootstrap es que se puede utilizar simplemente como un conjunto de elementos ya preparados. No requiere conocimientos profundos de HTML y CSS.
Enfoques de la Tecnología
Solo necesitas saber cómo crear las páginas más simples y leer la documentación. Por ejemplo, dos clases son útiles para la creación de cualquier botón. Una de ellas crea la estructura del botón y la otra la representa. Este enfoque se llama OOCSS. La abreviatura significa CSS orientado a objetos o CSS orientado a objetos.
El segundo enfoque utilizado en Bootstrap es Atomic CSS. En él, los especialistas crearon utilidades en el marco. Atomic CSS es un enfoque en el que una clase opera una propiedad.
El uso de utilidades requiere un conocimiento más profundo de CSS. Será similar al uso de reglas. En lugar de escribir en un archivo CSS, los desarrolladores operan con clases.
Los componentes y utilidades permiten crear rápidamente un proyecto de complejidad variable. La única limitación es la elección del diseño. Si no reescribe los componentes, la página se verá exactamente como en la documentación. Esto no es una desventaja porque este framework es moderno y su diseño no intimida a primera vista. Muchas pequeñas empresas utilizan este enfoque.
Se trata de un archivo o varios documentos con código ya preparado que se conectan al sitio en la sección de cabecera. Luego existe la posibilidad de utilizar las capacidades de este framework.
Los asistentes crearon esto para facilitar a otros desarrolladores web la creación de sitios. Hoy en día, casi cualquier desarrollador con varios sitios desde cero se pregunta cómo acelerar el proceso de desarrollo. Si vamos a desarrollar un sitio desde cero, tenemos que ocuparnos de muchas cosas. Todos los estilos CSS y scripts web se pueden desarrollar desde cero. Estos pueden ser cientos o miles de líneas de código. Puedes cometer muchos errores en la composición tipográfica. En general, para el diseño responsivo, debes utilizar este marco. Si hablamos de diseños fijos, son fáciles de crear incluso desde cero. Construimos los bloques, les damos un ancho fijo y trabajamos con la máscara. Pero en el caso de una máscara compleja, todo es mucho más complicado. Debes tener en cuenta que tu sitio se muestre correctamente en cualquier resolución de pantalla. Para esto, debes utilizar consultas de medios. Es posible que necesites muchas de estas solicitudes y recursos para implementarlas en páginas grandes.
Cuando desarrollas un modelo responsivo desde cero, tienes que trabajar duro y tus habilidades de diseño deben ser bastante altas.
¿Por qué necesitas la tecnología?
Si aprendes este framework, te resultará mucho más fácil diseñar tu diseño. En primer lugar, el framework tiene en cuenta la compatibilidad entre navegadores y la velocidad, que son los aspectos principales. Pero con la tecnología, son muy fáciles de implementar. Te permite crear una plantilla HTML incluso para una persona que ya tiene mucha experiencia y no está familiarizada con CSS.
En segundo lugar, la estructura es ideal para el trabajo en equipo. Con las habilidades y la comprensión adecuadas, la codificación en el arranque inicial es más rápida. La coherencia del código permitirá que cualquiera de tus compañeros pueda realizar cambios. Cada desarrollador tiene un estilo si hablamos de un diseño sin un marco de trabajo. Pero alguien más tendrá que dedicar algo de tiempo a aprender su código.
La ventaja de esta estructura es la gran comunidad y la disponibilidad de buena documentación en muchos idiomas. Gracias a esta expansión, han aparecido muchos modelos que utilizan esta tecnología. Puedes conectar estas plantillas y crear tus propios sitios basados en ellas con solo un pequeño cambio en la apariencia y la estructura.
La mejor plantilla de BigCommerce de Templateog体育首页
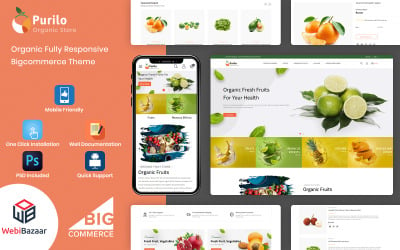
Te sugerimos que eches un vistazo a Purilo - Food & Grocery Stencil Store BigCommerce Theme . Es una gran opción para cualquier negocio de supermercado, delicatessen, comida, verduras, frutas, bebidas, restaurantes, entregas, etc. El diseño es brillante pero minimalista. Tiene un menú horizontal principal con varios niveles para una fácil navegación por categorías. Puede elegir una moneda y una lista de nombres en el encabezado. El banner principal tiene un control deslizante y un botón Comprar ahora. Puede publicar un enlace a la categoría más popular o artículos promocionales. A continuación, puede ver los productos más populares de la última semana. Anima al visitante a ver la gama de artículos más nuevos. Además, el cliente potencial leerá reseñas sobre el producto en la página de inicio. Hay un formulario de suscripción cerca del pie de página. Forma el núcleo de su base de clientes potenciales. Advierte a sus clientes potenciales sobre promociones, buenas ofertas y carritos abandonados.
Vídeo de temas Bootstrap de BigCommerce
Preguntas frecuentes sobre los temas Bootstrap de BigCommerce
¿Qué son los temas Bootstrap de BigCommerce?
Es un tema listo para usar para un sitio web de comercio electrónico. Además, este tema incluye tecnología específica para cambiar rápidamente el diseño de su sitio web.
¿Por qué necesitas los temas Bootstrap de BigCommerce?
Le ayuda a editar la apariencia visual de su tienda en línea sin necesidad de conocimientos especiales de desarrollo.
¿Qué obtienes con los temas de BigCommerce de Templateog体育首页?
Obtendrá ayuda en línea del proveedor de la plantilla. Debe enviar un ticket. Recibirá una respuesta por correo electrónico en un plazo de 24 horas. Dispone de documentación para ayudarle a instalar y editar el diseño.
¿Cómo puedo descargar temas Bootstrap de BigCommerce desde Templateog体育首页?
Comienza registrándote en el sitio web de Templateog体育首页. Explora la colección, utiliza los filtros adecuados y encuentra el mejor artículo para tu empresa. Añádelo a tu carrito. Ve a la página de pago. Completa tu información de facturación y los detalles de tu cuenta. Selecciona un método de pago: PayPal, Stripe o tarjeta. Paga el producto. Después de la verificación, puedes descargar el producto. Debes ir a tu cuenta y abrir la pestaña Descargas. Allí verás un enlace. ¡Hazlo!