







NextSiders - Modèle de page de destination Nextjs SAAS par NextSiders

Latif - Thème de la page de destination de l'événement de Noël par Theme_Family


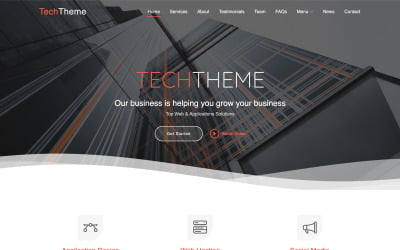
Thème technologique | Modèle de site Web réactif polyvalent pour services aux entreprises et solutions informatiques par zrthemes

Noël - Modèle HTML de page de destination des événements de Noël par NextGenerationDev

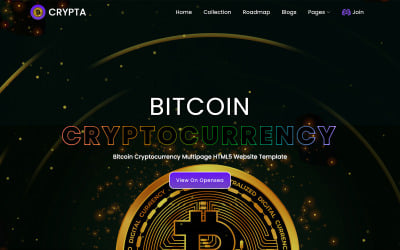
Crypta - Crypto-monnaie Bitcoin, modèle de page de destination pour le trading de crypto par zrthemes

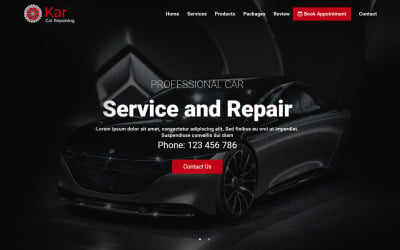
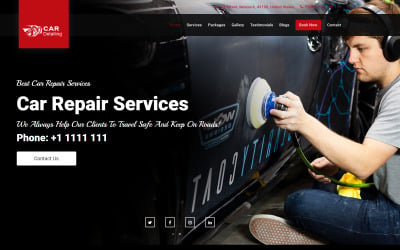
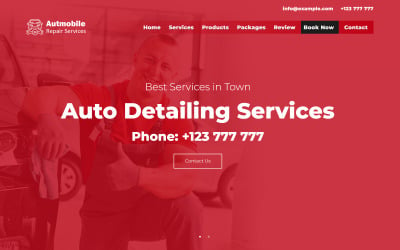
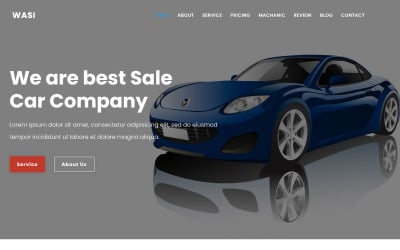
Kar - Modèle de page de destination des services d'esthétique automobile et de réparation automobile par zrthemes


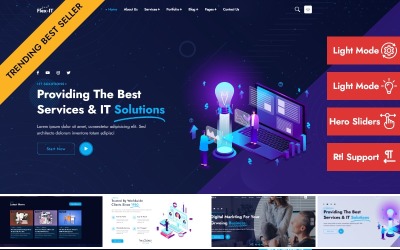
Flex-IT | Modèle de page de destination réactive HTML 5 polyvalente pour services aux entreprises et solutions informatiques par AminThemes

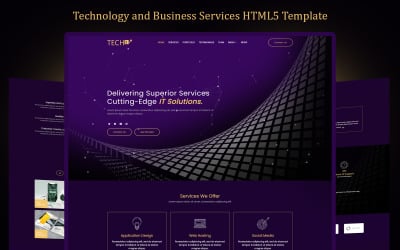
Tech IT - Modèle de page de destination réactive polyvalente pour les services technologiques et commerciaux par zrthemes



Tekso - Modèle de page de destination réactive pour les solutions informatiques et les services commerciaux par zrthemes


Aica - Modèle de page de destination HTML5 pour le service d'installation et de réparation de climatisation par zrthemes

Dance Pulse – Modèle de site Web réactif d'une page par Lucid_ThemesLab


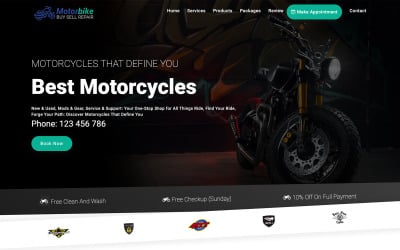
Modèle de page de destination propre et réactif pour les concessionnaires et services de motos par zrthemes

ApeCoin - Crypto-monnaie Bitcoin, modèle de page de destination pour le trading de crypto par zrthemes





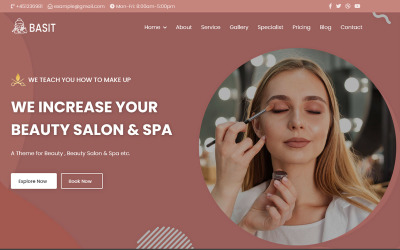
Basit - Modèle de page de destination pour salon de beauté et spa par Theme_Family

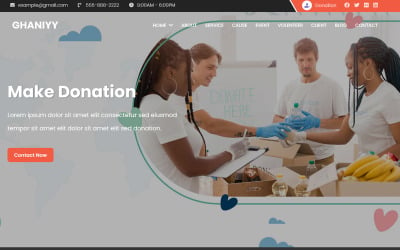
Ghaniyy - Charity & Donation One Page HTML Landing Page Template par Theme_Family

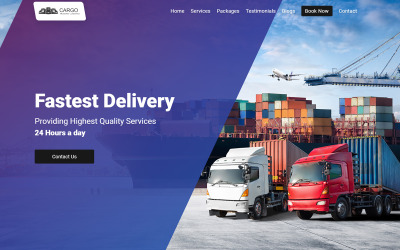
Movers - Modèle de page de destination Bootstrap pour entreprise de fret et de logistique par zrthemes

AquaFlow - Modèle de page de destination polyvalente pour les services de plomberie et de maintenance par zrthemes

Consulto - Modèle de page de destination HTML5 de l'agence de conseil en droit et entreprises par AminThemes

Programme - Modèle de page de destination pour la planification d'événements et de conférences, Meetup par themesbazer

Synopsis - Modèle de CV / CV / vCard HTML5 d'une page par DevThemeNet
Page de destination au design plat pour obtenir des prospects pour votre entreprise
Un site d'une page est une option parfaite pour augmenter les ventes, atteindre un public et attirer l'attention sur un produit/service/promotion/événement unique. L'objectif principal d'une telle ressource Web est de répondre à toutes les questions de l'utilisateur dans un seul modèle de défilement. Il présente le produit de la manière la plus avantageuse et motive le visiteur à entreprendre l'action ciblée. Il peut s'agir de remplir une demande, d'obtenir une consultation gratuite ou d'effectuer un achat. À l'aide d'un formulaire de prospection avec un bouton, vous collectez les données nécessaires sur les clients potentiels. Voyons quelle est la meilleure page de destination au design plat pour votre projet.
Technologies pour les mises en page de pages de destination Flat Design
Un framework est un modèle informatique prêt à l'emploi pour un développement rapide, sur la base duquel vous ajoutez votre code pour votre ressource Web. Il crée la structure, définit les règles et fournit les outils nécessaires au projet. Il permet d'économiser du temps et de l'argent pour le développement d'une plateforme en ligne. Ils conviennent à la création de grands projets, de sites simples et de plugins que vous prévoyez de faire évoluer. Ils vous permettent de créer correctement la logique métier. Les experts utilisent cette technologie pour créer des calculatrices, des boutiques en ligne avec des fonctionnalités non standard et des CRM qui ne peuvent pas être créés sur des programmes CMS, de bureau et mobiles. C'est une solution qui offre de meilleures performances et une plus grande flexibilité. C'est la principale différence entre cette technologie et le CMS.
Site d'une page Bootstrap
Bootstrap est un framework HTML, CSS et JavaScript open source et gratuit. Les développeurs l'utilisent pour développer rapidement des sites Web réactifs. Son principal domaine d'application est le développement de sites front-end et d'interfaces d'administration. Après avoir connecté cet ensemble de fichiers au thème, de nombreux outils prêts à l'emploi seront disponibles pour la mise en page. Ainsi, vous créez un site Web adaptatif moderne de haute qualité.
La première chose à faire est de télécharger Bootstrap et de l'inclure dans votre skin. L'étape suivante consiste à développer le maillage. Cette étape est la plus difficile. Arrêtez-vous ici plus en détail et comprenez comment fonctionne la grille. Après cela, procédez au remplissage des cellules avec du contenu. Ce sont les étapes de base pour concevoir un site Web avec Bootstrap.
Cette technologie présente plusieurs avantages :
- Le développement rapide des ressources adaptatives ;
- Vue de la technologie moderne;
- Il n’est pas nécessaire d’avoir une connaissance approfondie de HTML, CSS, JavaScript et jQuery ;
- Multi-navigateur et multi-plateforme ;
- Ouvert et gratuit.
React.js
React.js est une bibliothèque de langage de programmation JavaScript open source. Les spécialistes l'utilisent pour les interfaces utilisateur. Les développeurs front-end utilisent React. Il peut également être utilisé par les concepteurs de mise en page, les testeurs et d'autres professionnels impliqués dans la création d'interfaces Web. Il est utile pour les petites applications et le développement de grands sites.
Utilisez la bibliothèque à différentes fins :
- créer des interfaces Web interactives fonctionnelles ;
- mise en œuvre rapide et pratique de composants individuels et de mises en page entières ;
- développement facile de structures logicielles complexes ;
- perfectionnement de nouvelles fonctionnalités avec un ensemble initial de fonctions ;
- développement d'applications.
Skin d'une page Vue.js
Vue.js est un framework progressif pour le développement d'interfaces utilisateur et de petites applications Web en JavaScript. Il simplifie le travail avec les bibliothèques et résout les problèmes liés aux interfaces utilisateur. Un spécialiste peut mettre en œuvre Vue.js progressivement. C'est ce qui le distingue des autres technologies. Vue.js est utile pour :
- sites Web et applications rapides, petits blogs ;
- les sites à forte charge, par exemple les boutiques en ligne et les portails d’information ;
- applications monopage, telles que les réseaux sociaux, les services de microblogging, les CMS, etc.
- interfaces adaptatives;
- sections de comptes personnels et dispositions d'utilisateur ;
- interfaces d'autorisation, chats en ligne, formulaires de demande et autres blocs fonctionnels.
Node.js
Node.js est une plate-forme open source pour travailler avec le langage JavaScript. Les maîtres l'ont construit sur le moteur Chrome V8. Il vous permet d'écrire du code côté serveur pour des applications Web et des thèmes Web dynamiques. La plate-forme est parfaite pour les développeurs front-end, les développeurs back-end et autres. Vous développez un programme pour différents systèmes d'exploitation : Linux, OS X et Windows, et pour une API. Vous l'utilisez également pour générer des applications multiplateformes. Par exemple, utilisez-le pour une liste de tâches qui doivent s'exécuter sur plusieurs plates-formes, synchroniser les données en temps réel et les envoyer à un appareil mobile. Utilisez Node lors de la création de services avec un échange constant d'informations avec l'utilisateur : réseaux sociaux, jeux en ligne, chats, systèmes de travail en commun sur le projet et éditeurs de texte en ligne plusieurs fois plus rapides que les autres technologies. Le modèle vous permet de continuer à traiter d'autres tâches sans attendre la fin du transfert.
Vidéo de la page de destination Flat Design
FAQ sur les pages de destination Flat Design
Quel hébergement pouvez-vous utiliser pour un modèle d'une page ?
L'hébergement partagé est un serveur nécessaire pour héberger un site Web. Ils utilisent le même logiciel et ont les mêmes possibilités. Un tel hébergement héberge de petites ressources Web qui ne nécessitent pas de grandes capacités et d'espace disque. L'hébergement partagé est le choix le plus courant parmi les utilisateurs. Il a un faible coût et couvre toutes les exigences d'un site Web d'une seule page. Nous vous recommandons de prêter attention aux fournisseurs Bluehost ou HostPapa.
Quelles fonctionnalités incluent les pages de destination Flat Design ?
L'objectif principal de ces thèmes est la génération de leads. Nous vous recommandons de prêter attention au formulaire de contact que vous utiliserez. Si vous ne trouvez pas d'options prêtes à l'emploi avec les champs obligatoires, vérifiez leur éditabilité. Un compteur qui incite le client à prendre une décision d'achat fonctionnera bien pour l'appel à l'action. Les bannières doivent présenter votre service du mieux possible. Les boutons doivent être cliquables et bien situés sur le site Web. Si vous avez besoin d'une fonction de paiement en ligne, assurez-vous qu'il existe des passerelles de paiement et de paiement.
Comment choisir les meilleures pages de destination au design plat ?
Choisissez une niche pour votre site Web. Si votre activité est liée à la location d'appartements, de chambres d'hôtel et à l'achat de biens immobiliers, les modèles de landing pages au design plat vous conviendront. Faites attention aux couleurs de la marque. Vous trouvez celles dont vous avez besoin par défaut. Choisissez le meilleur outil pour éditer votre futur site.
Quelle est la meilleure page unique de Templateog体育首页 ?
L'un des best-sellers de Templateog体育首页 est Wink . Il s'agit d'une vue unique avec un avatar 3D sur la carte postale du thème. Vous publiez toutes les informations nécessaires qu'un visiteur trouve. Le bouton de contact est rouge et lumineux. Le menu ne distrait pas le client des informations importantes. Si nécessaire, le visiteur le trouve sur la gauche.