Valériy | Modèle HTML de page de destination polyvalente personnelle
og体育首页ONE - Aucune limite pour $12.40/mois

Valeriy - est une particule est un modèle HTML polyvalent personnel flexible et hautement réactif créé pour les sites Web personnels, créatifs, d'entreprise et d'entreprise. 21 variantes complètes de page d'accueil de niche et quelques variantes de la page Blog last Nouveau, 6 pages de blog et 3 variantes de publication unique dans un modèle pour vous permettre de démarrer rapidement. En outre, nous mettrons à jour et ajouterons de nouveaux modèles de catégories à l'avenir ! Peut également être utilisé pour les pages de destination, les portefeuilles, les lancements de produits, etc. Achat VALERIY | Les modèles HTML personnels polyvalents vous permettront de télécharger gratuitement TOUTES les futures mises à jour, ainsi qu'une assistance complète si vous avez besoin d'aide.
Caractéristiques
- Mise en page Bem
- HTML5 sémantique
- Nettoyer le code
- Code valide
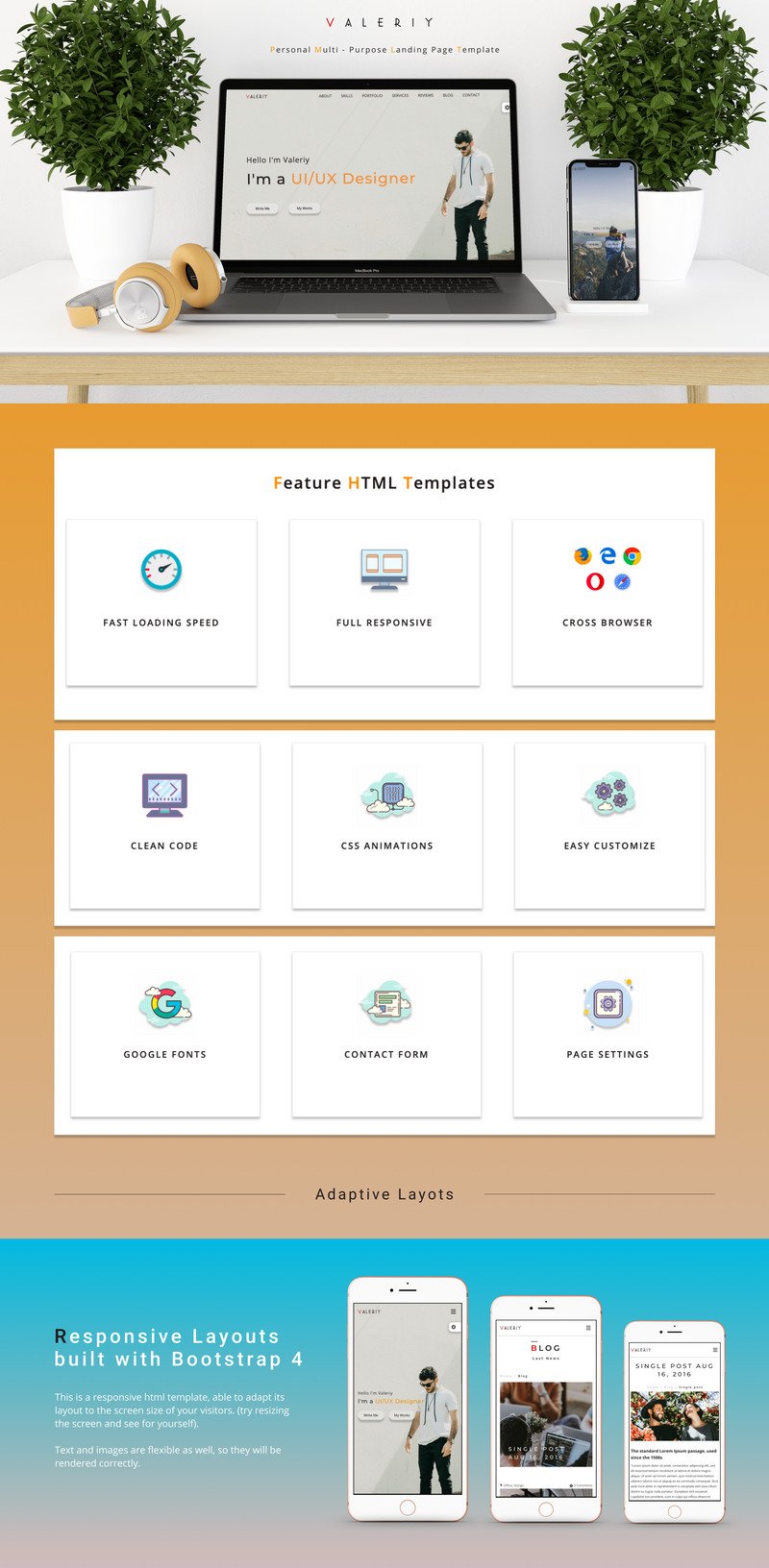
- Vitesse de chargement rapide
- Complètement réactif
- Navigateur croisé : Chrome, Safari, FireFox, Opera, Edge
- Animation CSS
- Personnalisation facile
- Polices Google
- Google Maps
- Formulaire de contact
- Paramètres de la page
Modèles HTML :
Portefeuille créatif
- Démo (toutes les options)
- Curseur d'index
- Index UI/UX Designer
- Index Photographe
- Indépendant d'Index
- Menu horizontal Index UI/UX Designer + audio
- Index Menu vertical du concepteur UI/UX
- Menu vertical Index UI/UX Designer + audio
- Index Photographe Centre de contenu
- Index Texte d'introduction de l'entrée de blog Option 1
- Index Entrée de blog Texte d'introduction Option 2
- Page de blog (options 1, 2, 3, 4, 5, 6)
- Page unique (option 1, 2, 3)
Portefeuille classique
- Démo (toutes les options)
- Image d'index
- Index Image Centre de contenu
- Menu horizontal des images
- Image Menu horizontal + audio
- Index Image Parallaxe
- Index Image Menu vertical
- Index Image Menu vertical + audio
- Vidéo, Vidéo démo 2, Vidéo démo 3
Des dossiers
- HTML
- CSS
- SVG
- JS
- PHP pour le formulaire de contact
- GOLPE + SASS(SCSS)
- Aide à l'utilisation des fichiers
Polices
- Patetica Déco
- Ouvrir sans
- Montserrat
- Robot
Images
- pexels.com
- unsplash.com
Icônes
- iconfinder.com
- icons8.ru
- flaticon.com
Changelog
Update 3.2 (19.06.2023)
- Checked for bugs
Update 3.1
- Fixed some bugs
Update 3.0
- Fixed some bugs
- Replaced functions for processing and sending data from contact forms.
Update 2.2.1 All Images are included in the product archive
Update 2.2
- Fixed bugs in gulpfile.js and package.json related to the fourth version of Gulp.
Update 2.1
- Added by Blog page Demo (Menu options)
- Fixed bugs with the mobile menu.
- Added pop-up menus in the Creative Landing Page with links to blog page options and single.
Update 2.0
- Added tags and a number of comments on the Landing Page pages along with news icons (except for the second option)
- Added filled like and heart icons on hover, like icon replaced.
- Notifications about unfilled contact form fields were replaced with standard ones, the page reload after sending was removed, and the notification after sending was replaced. -Added a modal window with a working feedback form that is launched by clicking on the Write Me and Hide Me button on all Landing Page options. Pages added: Blog page (option 1, 2, 3, 4, 5, 6) Single page (option 1, 2, 3)
3 Commentaires sur ce produit
0 Commentaires pour ce produit