


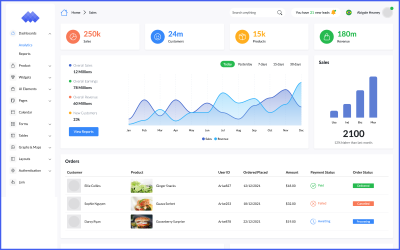
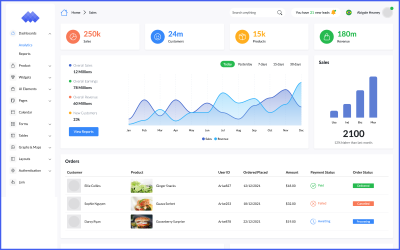
Uno: modello di amministrazione Bootstrap 5 da BootstrapGallery

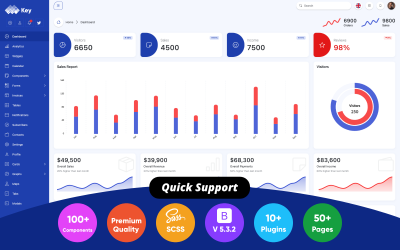
Dashboard di amministrazione di Bootstrap 5 chiave da BootstrapGallery

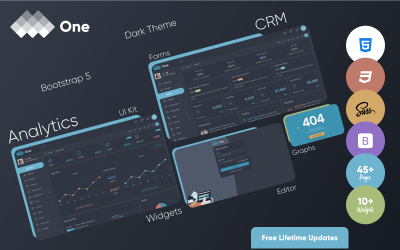
Eclipse - Pacchetto di modelli di amministrazione Dark Bootstrap 5 da BootstrapGallery

Unity: dashboard di amministrazione Bootstrap da BootstrapGallery


Quarantacinque - Modello amministratore Bootstrap 5 da BootstrapGallery

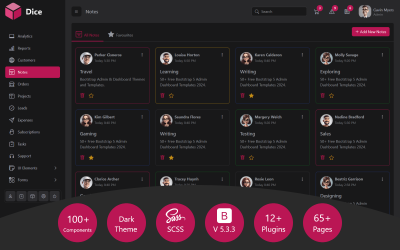
Dadi: modello di amministrazione Bootstrap Dark da BootstrapGallery

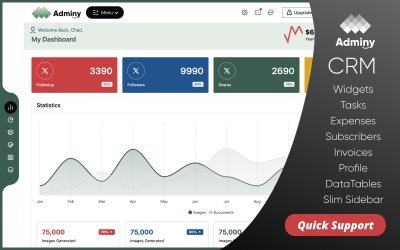
Pannello di amministrazione Bootstrap di amministrazione da BootstrapGallery

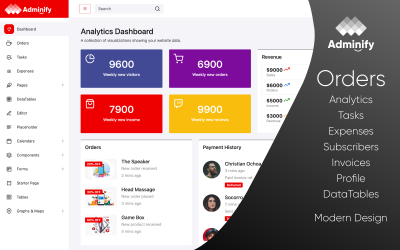
Amministra - Modello di amministrazione Bootstrap 5 da BootstrapGallery

WebWiz: piattaforma di gestione Web all-in-one con Node.js e React da BIGWALLTECHNOLOGY

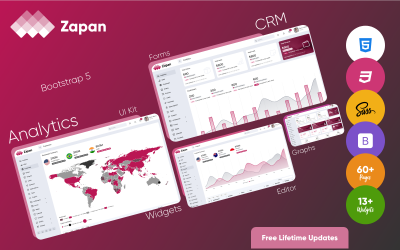
Zapan: dashboard di amministrazione Bootstrap Premium da BootstrapGallery

Bloom - Pannello di amministrazione di Bootstrap da BootstrapGallery

Scopri: modello di amministrazione Bootstrap 5 Dark da BootstrapGallery

UBOLD - Modello di dashboard di amministrazione di Bootstrap 5 da BootstrapGallery

Jumeirah - Modello dashboard di amministrazione Bootstrap 5 da BootstrapGallery

Apex - Pannello di amministrazione di Bootstrap 5 da BootstrapGallery


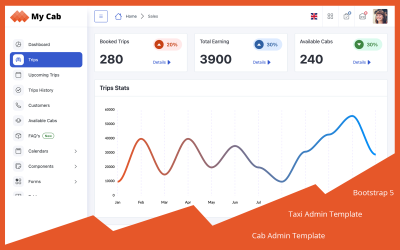
My Cab - Modello dashboard di amministrazione Bootstrap 5 da BootstrapGallery

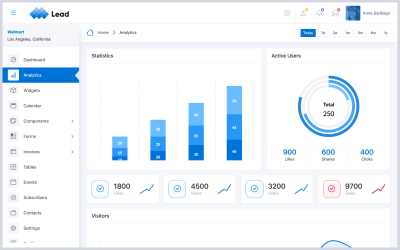
Lead: modello dashboard di amministrazione Bootstrap 5 da BootstrapGallery

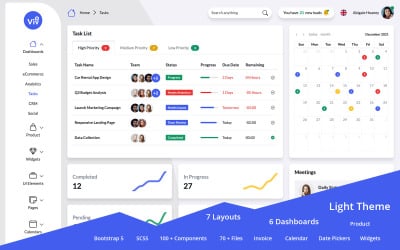
Vivo - Modello di dashboard di amministrazione di Bootstrap 5 da BootstrapGallery

Teghomes - Applicazione del sito web di un'agenzia immobiliare con database php e Mysql da onecenturydiv




Gradient Able Reactjs Dashboard Admin Template da CodedThemes


Dashboard di amministrazione di Datta Able ReactJS da CodedThemes

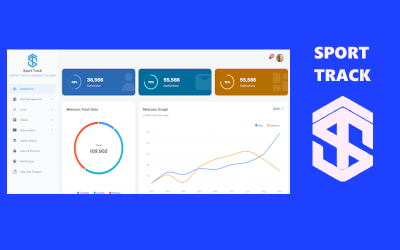
Pannello di amministrazione SportTrack - Next.js da quickInt


Gradiente in grado angolare 17 da CodedThemes

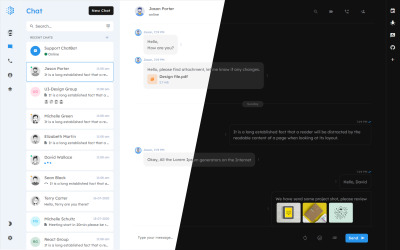
Modello di amministrazione della chat di PostMan Bootstrap 5 da Puffintheme

I migliori modelli di pannello di amministrazione e dashboard di progettazione
La progettazione grafica è un processo per trasmettere un messaggio a un particolare gruppo di comunità. I designer convertono informazioni noiose in intriganti. Ha molti rami e lo sviluppo di siti Web è uno di questi. Creare una pagina web non è un compito facile; solo i professionisti sanno come progettarli. Oppure scarica il nostro miglior modello di dashboard di amministrazione per la progettazione grafica e web. La maggior parte del lavoro è già stata eseguita, quindi devi solo personalizzare le cose in base alle tue esigenze.
Chi può trarre vantaggio dall'utilizzo di modelli di pannelli di amministrazione di progettazione grafica e Web?
Un elenco dei seguenti può trarre vantaggio:
- Aziende di design per mostrare il loro portfolio.
- Aziende di decorazioni per ritrarre il modo in cui lavorano.
- I web designer mostrano il miglior lavoro che hanno fatto in passato.
- E-commerce: può essere utilizzato per aumentare il numero di vendite.
- Ospedale - per mantenere i registri di decessi, pazienti e nascite.
- Scuola — per gestire i voti degli studenti e le informazioni degli insegnanti.
- Iscrizione: per tenere traccia di quale membro sta facendo cosa.
Come modificare il design del dashboard di amministrazione del design per il mio sito Web o la mia app?
Creare un trattino dall'aspetto professionale non è un compito facile. Richiede una conoscenza approfondita di HyperText Markup Language (HTML) e Cascading Style Sheets (CSS). Ma non preoccuparti; abbiamo creato temi dall'aspetto sorprendente per te. Basta scaricarli. Segui le seguenti istruzioni per modificare la tua applicazione:
- Seleziona un tema adatto a spiegare la tua attività. Molti di loro sono disponibili per scegliere e prendere la decisione giusta.
- Una volta selezionato il tema, è il momento di personalizzarlo. Ogni layout ha più design di trattino, come un layout a scatola, una barra di scorrimento del marchio, una barra di scorrimento verticale e una barra di scorrimento orizzontale.
- Ora il prossimo passo è selezionare il numero di pagine che desideri. Questo dipende dalla tua natura aziendale. Alcune pagine generali includono calendario, chat, e-mail, file manager, contatti, fatture e galleria.
- Aggiungi elementi dell'interfaccia utente (UI) come pulsanti, menu a discesa, avvisi, topografia, scheda, immagini e una riga di commento. Queste sono alcune caratteristiche essenziali che devono essere impiegate.
- Inserisci una pagina di autenticazione che fornisca sicurezza al tuo sito web. Ti aiuterebbe anche a generare un elenco di e-mail. E ti aiuterà a fare email marketing inviando newsletter.
Modelli di pannello di amministrazione Bootstrap per il Web e la progettazione grafica: come scegliere il design perfetto del dashboard
Le preferenze dell'utente determineranno quale design del cruscotto è l'ideale. Queste sono le cose necessarie per una scrivania dall'aspetto completamente professionale. Queste funzioni possono variare se le tue esigenze sono diverse:
- Reagisci e avvia il bootstrap.
- Kit di strumenti Redux.
- Supporto scuro e chiaro.
- Design reattivo.
- Google Maps.
- Codice ottimizzato.
- Personalizzabile con variabili SCSS.
- Aggiornamenti a vita.
- Più app.
- Pagine di autenticazione.
- Varietà di caratteri.
