





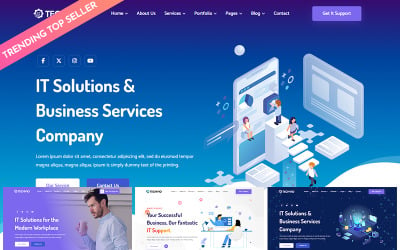
Techida - Società di servizi aziendali e soluzioni IT Modello di sito Web reattivo multiuso da erramix

Flex-IT | Servizi aziendali e soluzioni IT Modello di sito Web reattivo HTML5 multiuso da AminThemes


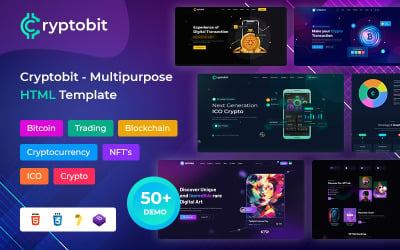
Gravità - Modello HTML multiuso da GWorld

 SALE
SALE


Flynow: modello HTML reattivo per la prenotazione di biglietti aerei e la pianificazione del viaggio da uiparadox

Varsity: modello di sito Web HTML didattico per scuole, college, università, LMS e corsi online da MhrTheme




Vivid - Modello di sito Web HTML per hub di intrattenimento in streaming di anime e film da uiparadox



















I migliori modelli HTML reattivi per il tuo sito web
Le moderne tecnologie si evolvono senza sosta e apportano modifiche alla vita degli utenti attivi. Fino a poco tempo fa, i computer portatili erano all'apice della loro popolarità. Tuttavia, ora sono una cosa del passato. Un eccellente sostituto per loro sono gli smartphone compatti e convenienti che ti consentono di rimanere online in qualsiasi circostanza. Il numero di persone che utilizza tablet e telefoni per navigare in Internet è molto elevato . In qualità di progettista di siti web, dovresti assicurarti che gli utenti non abbiano problemi e divertirsi a gestire la tua risorsa web. In questo caso, i modelli di siti Web reattivi HTML sono una manna dal cielo per te.
Questi temi già pronti sono una base perfetta per il tuo progetto web ideale, che personalizzi utilizzando il codice. Questo approccio ti consente di non perdere tempo prezioso nello sviluppo da zero e, allo stesso tempo, di fare a meno dell'assistenza di specialisti del web. Ottieni un design moderno, funzionalità di prim'ordine e codice pulito con i modelli. Di cos'altro hai bisogno per avere successo? Certo, reattività. È anche allegato. Tutti gli elementi si adattano alle dimensioni di tutti i dispositivi e hanno un bell'aspetto sugli smartphone. Vuoi saperne di più su come lavorare con i temi HTML della raccolta? È quasi ora!
Cosa ottieni con i modelli di siti Web reattivi HTML?
Recentemente, la reattività è stata una novità di tendenza seguita dalla maggior parte dei web designer. Al giorno d'oggi, questa caratteristica è diventata una necessità senza la quale è impossibile costruire un progetto web di successo. Gli sviluppatori di temi della collezione condividono pienamente questa esigenza, quindi assicurano l'adattabilità dei loro prodotti. Qual è lo scopo dei temi con questa funzione e quali sono i vantaggi che ne trai?
Iniziamo con le basi. I modelli responsive sono design che si adattano ai parametri del dispositivo utilizzato dal visitatore del sito web. La linea di fondo è che una risorsa determina la dimensione dello schermo del dispositivo e modifica la pagina di conseguenza. In altre parole, risponde alle preferenze dell'utente. Inoltre, un prodotto HTML include già blocchi adattivi, immagini e media query CSS. Pertanto, non è necessario creare più layout con dimensioni e parametri diversi. Ne hai uno design perfetto che si adatta ai desideri dei clienti e presenta i tuoi servizi nel miglior modo possibile.
Naturalmente, i principali vantaggi delle risorse web adattive risiedono in superficie. Aumentare la fedeltà dei clienti, migliorare il traffico e moltiplicare il reddito aziendale: tutte queste chicche vengono fornite con un progetto adattivo. Inoltre, con i modelli di siti Web reattivi HTML, ottieni i seguenti vantaggi che ti aiutano a far crescere la tua attività:
- facile da modificare: la personalizzazione di questi layout richiede poco tempo e fatica, poiché non è necessario giocherellare con l'aspetto degli elementi;
- promozione SEO potenziata: Google favorisce i design reattivi poiché sono SEO-friendly e forniscono un riconoscimento agevole del codice e dei contenuti HTML;
- risparmio sui costi: questi temi consentono di risparmiare denaro a lungo termine: non è necessario acquistare estensioni aggiuntive o sviluppare layout per garantire il corretto funzionamento di tutti i dispositivi.
Modelli di siti Web reattivi HTML da Templateog体育首页 - Funzionalità principali
Gli sviluppatori web moderni usano tutti i tipi di trucchi per attirare l'attenzione dei clienti. I loro progetti digitali hanno tutte le campane e i fischietti e stupiscono gli utenti con design strabilianti. Quindi, hai bisogno degli strumenti migliori per ottenere punteggi alti e resistere alla concorrenza. Naturalmente, questi layout li forniscono per te! I temi includono funzionalità moderne che ti consentono di aggiungere fantastiche animazioni, creare moduli Web, ottimizzare le pagine per gli annunci e molto altro. Ecco un elenco dei migliori elementi dei modelli di siti Web reattivi HTML che sono a tua disposizione:
- più layout "Home";
- lettori video e audio personalizzabili;
- Effetti al passaggio del mouse;
- menu adesivi;
- chat online;
- video di sfondo;
- forum;
- moduli blog;
- animazioni su tela;
- Effetti di parallasse;
- carico pigro;
- e altro ancora.
Oltre a queste caratteristiche e widget che decorano il tuo progetto, ci sono alcune altre caratteristiche altrettanto importanti. Garantiscono il miglior contenuto della risorsa, le sue elevate prestazioni e una promozione di successo. Scoprili e mettili in pratica:
- completamente personalizzabile: il design del tema non è l'aspetto finale del tuo progetto, poiché modifichi tutti gli elementi, inclusi colori, caratteri e immagini, tramite HTML e implementi le tue idee;
- ottimizzazione delle prestazioni: i layout sono altamente ottimizzati e funzionano senza bug;
- codice pulito: tutto il codice è scritto secondo gli standard più recenti e aiuta a garantire la massima sicurezza dei dati possibile;
- Bootstrap: i modelli di siti Web reattivi HTML sono compatibili con il framework Bootstrap, quindi la creazione di elementi di interfaccia diventa più semplice;
- Retina-ready: i dettagli dei layout mantengono la loro luminosità e chiarezza anche sui display di iPhone e Mac;
- eCommerce: puoi gestire un negozio online basato su un tema con tutti i widget e i sistemi di pagamento necessari e vendere merci in tutto il mondo;
- documentazione affidabile: ottieni istruzioni e linee guida dettagliate per rendere la gestione dei prodotti piacevole e conveniente.
Come avviare un progetto Web perfetto con temi HTML?
Una risorsa attraente e perfettamente funzionante è la chiave del successo del business online. Tale risorsa ti consente di presentare i tuoi servizi, creare un listino prezzi, parlare dei membri del team e fare un'impressione positiva sui clienti. Come adattare tutto questo a una risorsa Web e renderlo davvero di successo? Ecco alcuni consigli per te:
- Innanzitutto, devi scegliere il prodotto che ti piace e acquistarlo. Per fare ciò, definisci le tue preferenze nel design e nella funzionalità del tema. Quindi, leggi la descrizione, le recensioni e la versione demo del prodotto che ti piace per scoprire tutti i dettagli. Tieni presente che puoi scaricare gratuitamente alcune soluzioni HTML in ONE . Un cliente può anche ottenere funzionalità aggiuntive, come Drag & Drop Builder di Novi.
- Trova un'idea per il tuo progetto. Trova una nicchia in cui vuoi realizzarti. Successivamente, valuta il mercato del tuo concorrente e identifica il tuo pubblico di destinazione per sviluppare contenuti, design e strategie di qualità.
- Successivamente, passa alla personalizzazione del tema HTML. Modifica la pagina e aggiungi tutti i componenti necessari. Scegli un'attraente combinazione di colori, caratteri e immagini che trasmettano il concetto della tua attività. Inoltre, crea un logo brillante e unico. Puoi farlo in Canva o Figma.
- Riempi la pagina web di contenuti. Aggiungi articoli esclusivi ottimizzati per SEO al tuo blog per fornire ai tuoi clienti informazioni entusiasmanti. Compila la gallery con le foto dei tuoi progetti. Inoltre, presenta contenuti sulla tua azienda, orari di lavoro e membri del team. Affronta questo compito in modo creativo e ottieni feedback dai clienti!
- Prova tutto per assicurarti che tutto funzioni correttamente.
Se non vuoi preoccuparti e affidare la personalizzazione del tuo modello di sito Web reattivo HTML agli specialisti di Templateog体育首页, controlla questo link . Provalo e vedi l'eccellente qualità.
Domande frequenti sui modelli di siti Web reattivi HTML
Perché è meglio utilizzare modelli di siti Web reattivi HTML?
Questi temi includono già tutti gli elementi necessari per creare pagine responsive. Quindi, avvii una pagina web a tutti gli effetti con un design accattivante e un'operazione senza bug.
I modelli HTML reattivi influiscono sul posizionamento SEO?
Loro fanno. Un sito Web reattivo avrà una posizione di ranking SEO migliore.
Come scegliere i modelli di siti Web reattivi HTML?
Prendi in considerazione l'utilizzo di un campo di ricerca per trovare il modello che corrisponde ai tuoi criteri. Non dimenticare di controllare l'elenco delle funzionalità. Se il tuo sito web riguarda i viaggi, hai bisogno di elementi come le gallerie. Se il tuo progetto riguarda l'economia, cerca un tema che includa diagrammi e grafici. Alcuni layout hanno una funzione di sfondo video che renderà il tuo sito moderno.
Chi può aiutarti a riempire il sito Web basato sui tuoi modelli HTML reattivi con contenuti come articoli?
Si prega di prendere in considerazione la possibilità di richiedere il servizio di scrittura dei contenuti del sito Web Templateog体育首页. I migliori specialisti ti forniranno contenuti unici e di alta qualità che miglioreranno il tuo posizionamento SEO