

 SALE
SALE
HTML5-sjabloon voor rijschool en online website door DreamIT





Techvio - IT-oplossingen en zakelijke dienstverlening Multifunctioneel HTML5-websitesjabloon door CuteThemes


Makelaar - Makelaar Bootstrap HTML5-websitesjabloon door uiparadox



Royal Spins - Online Casino & Gokken HTML-sjabloon door uiparadox

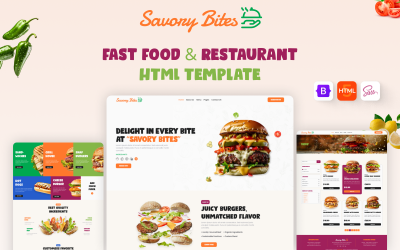
Royal Fare Elegant Restaurant HTML-websitesjabloon Beste voor fastfood- en fine dining-restaurants door uiparadox

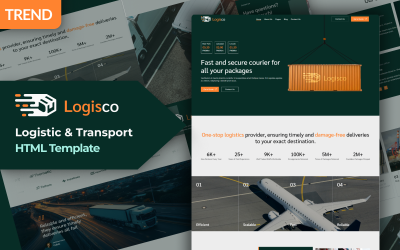
Logisco – HTML-sjabloon voor koeriers- en bezorgservice door uiparadox



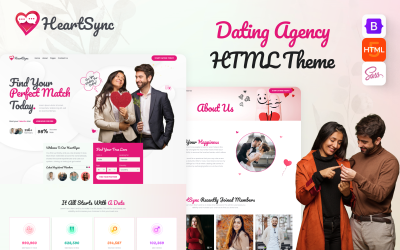
HeartSync - HTML-sjabloon voor datingwebsite door uiparadox

Drax - Zakelijke dienstverlening Bedrijf en IT-oplossingen Multifunctionele responsieve websitesjabloon door uiparadox

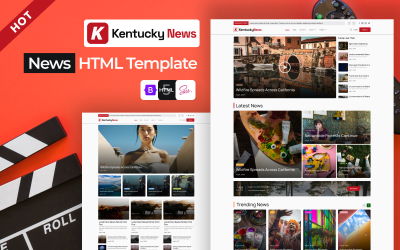
KentuckyNews - Nieuws, blog en tijdschrift HTML-sjabloon door uiparadox


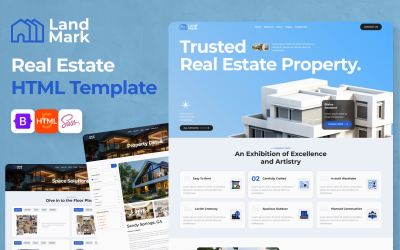
Land Mark - HTML-sjabloon voor onroerend goed door uiparadox

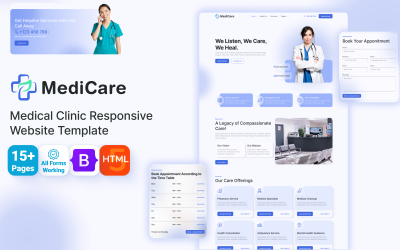
Medicare - HTML-websitesjabloon voor ziekenhuis, diagnostiek, kliniek, gezondheidszorg en medisch laboratorium door uiparadox

Opvoeders - HTML-sjabloon voor online cursussen en onderwijs door uiparadox

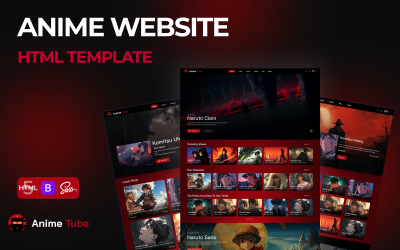
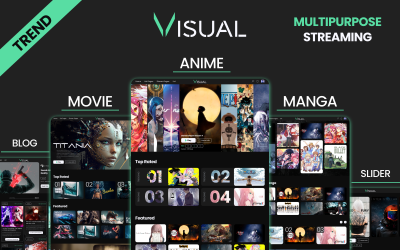
Visualiseer de wereld van anime, manga en films met Visual - uw ultieme streaming HTML-sjabloon door uiparadox




Glamour: til uw online mode-/kledingwinkel naar een hoger niveau met deze stijlvolle HTML-sjabloon door uiparadox

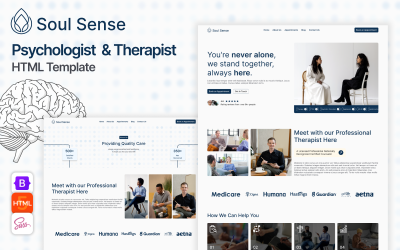
Soul Sense - Therapie & Counseling Psycholoog HTML-sjabloon door uiparadox


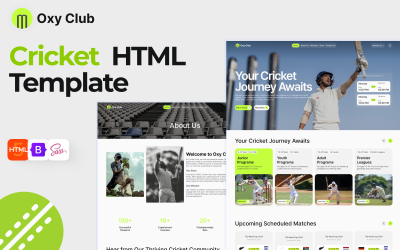
Oxy Club - Cricket Sportclub HTML5 Website Sjabloon door uiparadox

Al-Buraq - HTML-sjabloon voor moskee en islamitisch centrum door uiparadox


 SALE
SALE
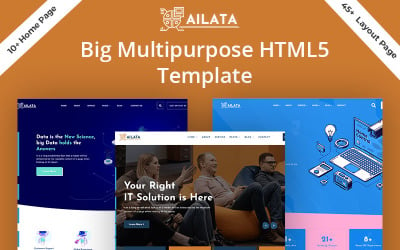
Ailata Big multifunctionele HTML5-sjabloon door DreamIT

De beste Ajax HTML-sjablonen voor uw zakelijke promotie
De snelheid waarmee een webpagina wordt geladen en bijgewerkt, is een van de belangrijkste factoren in de gebruikerservaring. In de snelle wereld van vandaag houden mensen niet van wachten. Als de interactie met elementen van uw site lang duurt, kan de gebruiker naar uw concurrenten gaan. SEO-experts raden aan om de bron onmiddellijk te optimaliseren en Ajax-technologie wordt een van de oplossingen.
Met deze aantrekkelijke Ajax HTML-sjablonen kunt u een echt klantgerichte website maken. Nu hoeft de gebruiker niet te wachten tot de hele pagina is vernieuwd bij het aanbrengen van wijzigingen, dus de gebruikerservaring zal perfect zijn.
Functies van Ajax HTML-sjablonen
Deze producten bevatten veel waardevolle functies die het maken en beheren van een bron eenvoudig maken. Deze opties maken de site handiger voor zowel de eigenaar als de bezoekers. Dus door een van de thema's te kopen, krijgt u het volgende:
- cross-browser optimalisatie: uw site functioneert perfect in elke versie van populaire browsers;
- schone code met alle nodige opmerkingen: het is gemakkelijk om dergelijke code te bewerken en ermee te werken;
- responsief ontwerp: alle elementen passen zich aan het schermformaat aan en de pagina verandert onmiddellijk om volledige functionaliteit te garanderen;
- bootstrap-technologie: werk met hele blokken in plaats van individuele coderegels;
- doordacht ontwerp van elk element.
Wie kan Ajax HTML-sjabloon gebruiken
Elk bedrijf zal profiteren van het gebruik van Ajax-technologie. Daarom zijn deze producten geschikt voor het volgende:
- online winkels;
- particuliere bedrijven;
- crowdfundingplatforms;
- entertainment- en nieuwsbronnen;
- sportorganisaties;
- IT-bedrijven, enz.
Wat de ervaring betreft, de items uit deze catalogus kunnen zowel door professionals als door beginners worden gebruikt. Je hebt kennis nodig van pagina-indeling of de wens om de taal onder de knie te krijgen, evenals een beetje geduld.
Hoe de Ajax HTML-sjablonen effectief te gebruiken
Ajax-technologie maakt interactie met vormen en andere elementen snel en prettig. Maar u moet de inhoud optimaliseren om een gebruikerservaring van het hoogste niveau te bieden. Hier zijn een paar tips.
- Pas de grootte van de afbeeldingen aan. Ze moeten van hoge kwaliteit zijn, maar grote afbeeldingen vertragen het laden van de pagina.
- Gebruik animatie en effecten niet te veel. De wens om de site mooier te maken kan de functionaliteit verminderen. Verwijder onnodige effecten als ze het snel laden van de site belemmeren.
- Houd rekening met andere componenten van de gebruikerservaring. Zorg voor een handige en informatieve navigatie en een goed gestructureerd menu.
- Voeg alleen noodzakelijke elementen toe die de pagina niet vertragen of te druk maken. Doet u bijvoorbeeld uitsluitend online zaken, dan kunt u geen blok met een plattegrond toevoegen.
- Plaats interessante inhoud op uw site. Snel laden en goede functionaliteit helpen u niet om bezoekers vast te houden als de gepresenteerde informatie vervelend of onnauwkeurig is.
Deze tips helpen u het rijke potentieel van de items te maximaliseren en uw site succesvoller te maken.
Hoe Ajax HTML-sjablonen te bewerken: video
Veelgestelde vragen over Ajax HTML-sjablonen
Wat is een Ajax HTML-sjabloon?
Een lichte HTML-sjabloon is een basissjabloon voor het bouwen van een website op basis van HTML. Het bevat de basisopmaak en -structuur van deze taal en enkele basisstijlen om u op weg te helpen.
Hoe kan ik een Ajax HTML-sjabloon optimaliseren voor SEO?
Om het gekochte ontwerp voor SEO te optimaliseren, moet u ervoor zorgen dat het relevante zoekwoorden, metatags en een sitemap bevat. Zorg er bovendien voor dat de code is geoptimaliseerd voor paginasnelheid en dat de pagina compatibel is met crawlers van zoekmachines.
Hoe kan ik Ajax HTML-sjablonen aanpassen aan mijn specificaties?
Om het thema aan te passen, moet u de code bijwerken om beter aan uw behoeften te voldoen. Dit kan het wijzigen van kleuren, lettertypen en lay-outs omvatten om aan te sluiten bij uw gewenste look en feel. Zorg er daarnaast voor dat de code is geoptimaliseerd voor SEO en toegankelijkheid.
Hoe ga ik aan de slag met Ajax HTML-sjablonen?
Om aan de slag te gaan met het bewerken van HTML, moet u een basiskennis van de syntaxis hebben. Zodra u de basis begrijpt, kunt u beginnen met het aanpassen van het item dat u hebt gekocht om aan uw behoeften te voldoen.