








DesignSoft - Шаблон сайта студии веб-дизайна от zrthemes

Care — медицинский адаптивный HTML5-шаблон веб- от zrthemes



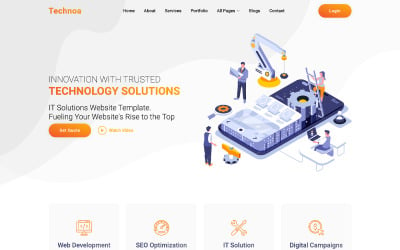
Tekstack — многоцелевой адаптивный шаблон веб-сайта для ИТ-решений, стартапов и бизнес-услуг от zrthemes









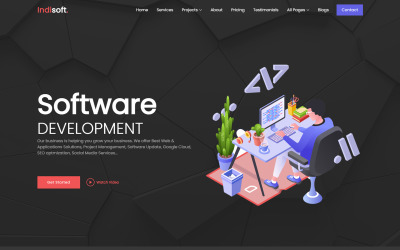
Techway - Многоцелевой адаптивный шаблон веб-сайта для разработки программного обеспечения и бизнес-услуг от zrthemes

EcoClean - Шаблон сайта клининговых услуг от zrthemes

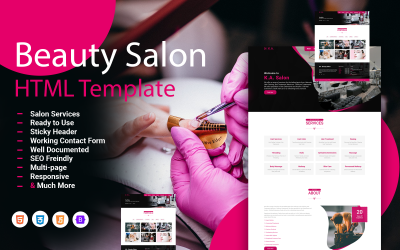
Услуги салона красоты Адаптивный HTML- от zrthemes










XFood - HTML-шаблон онлайн-доставки еды от AppDevs

Цветочный — адаптивный HTML-шаблон для свадьбы от DifferenzSystem


Лучшие HTML-шаблоны AMP, которые вы можете использовать
Попрощайтесь с медленным, устаревшим веб-дизайном! Благодаря профессионально созданным и оптимизированным HTML-шаблонам AMP ваш сайт будет загружаться быстрее и занимать более высокие позиции в результатах поиска. У вас есть преимущество обоих миров: красивый веб-сайт, который загружается в мгновение ока. Кроме того, все кодирование было сделано за вас, так что просто скачайте и начните. Избавьтесь от хлопот, связанных с веб-разработкой, и позвольте этим ресурсам помочь вам быстро подготовить сайт к запуску, не жертвуя стилем или функциональностью.
Зачем вам нужен HTML-шаблон с технологией ускоренных мобильных страниц
Ускоренные мобильные страницы (AMP) — это платформа для веб-компонентов, позволяющая разработчикам создавать веб-сайты, которые хорошо работают на мобильных устройствах. Преимущества для пользователя включают перечисленные ниже.
- более быстрое время загрузки;
- лучшая навигация;
- улучшенная общая производительность.
Другими словами, темы из этой коллекции помогают создать быстрый и удобный пользовательский интерфейс для клиентов. В них уже встроены динамические функции, поэтому ваш сайт будет быстро загружаться на любом устройстве. Это повысит ваш рейтинг в поисковых системах, повысит интерес пользователей к вашему сайту и приведет к увеличению продаж.
Так что, если вы хотите сделать свое присутствие в Интернете более удобным и эффективным, тогда вам может подойти тема HTML5 с AMP!
Кому будет полезна HTML-тема AMP?
HTML-темы AMP становятся все более популярными среди разработчиков и владельцев сайтов. Они обеспечивают отличный способ создания быстро загружаемых и даже оптимизированных для SEO онлайн-проектов. Но кто является целевой аудиторией этих идей?
Ответ прост: любой, кто хочет создать веб-сайт, который отлично выглядит и быстро загружается на всех устройствах, может это сделать. Независимо от того, являетесь ли вы владельцем малого бизнеса, стремящимся улучшить свое присутствие в Интернете, или разработчиком, который ищет простой способ создания пользовательских веб-сайтов, HTML-темы AMP являются эффективным решением. На самом деле, вы запустите свой проект и запустите его быстрее, чем когда-либо прежде.
Понимание особенностей тем HTML с технологией AMP
Вы должны определить, какие функции важны для вас, а какие не важны. Чтобы помочь вам понять сильные стороны каждого шаблона, мы составили список наиболее важных функций, предлагаемых этими инструментами:
- Отзывчивый характер. Готовый для мобильных устройств макет позволяет страницам автоматически изменять размер в зависимости от устройства, на котором они просматриваются. Эта функция необходима, потому что она означает, что ваш сайт будет хорошо выглядеть на экране любого размера и хорошо работать на мобильных устройствах.
- Настраиваемые макеты, цвета и типографика. Вы можете изменить макет, добавив разделы, разделители и другие инструменты, которые позволят вам добавить функциональность, сохраняя при этом свое творческое видение. Вы также можете изменить цветовую схему, цвета текста и шрифты, чтобы они соответствовали индивидуальности вашего бренда.
- Встроенные блоки: существуют различные блоки контента, такие как контактная форма, уже встроенные, что позволяет вам сразу приступить к работе.
- Готовность к блогу: не стесняйтесь добавлять сообщения в предварительно созданный раздел блога, чтобы делиться историями и даже добавлять мультимедийные элементы для ваших читателей.
- На основе jQuery: jQuery — это расширенная библиотека JavaScript, которая была встроена в дизайн этих тем, чтобы пользователи могли хорошо проводить время.
Создание сайта с помощью HTML-шаблона ускоренных мобильных страниц
Давайте проведем вас через этапы создания сайта с помощью HTML-шаблонов AMP.
- Выберите правильный веб-дизайн, который соответствует вашим требованиям. Убедитесь, что он соответствует желаемой структуре кодирования и обеспечивает визуально приятную эстетику для изучения пользователями. Это позволяет пользователям с легкостью выполнять все функциональные потребности вашего бизнеса.
- Настройте свой шаблон с потрясающими визуальными эффектами и другим привлекательным контентом, который поможет привлечь внимание вашей аудитории. Добавление забавных изображений, инфографики и других мультимедийных материалов — эффективный способ вдохнуть жизнь в ваш шаблон и сделать его более запоминающимся.
- Убедитесь, что скорость и производительность вашей страницы максимально оптимизированы . Это положительно скажется на пользовательском опыте, рейтинге в поисковых системах и общей стабильности. Сокращение времени загрузки гарантирует, что посетителям не придется сталкиваться с какими-либо заминками или задержками во время навигации по вашему сайту. От этого может зависеть совершение или прекращение продажи.
- Убедитесь, что вы все тщательно тестируете и отлаживаете; это помогает избежать каких-либо пагубных оплошностей или грубых ошибок на стороне внешнего интерфейса. Отладку следует проводить регулярно, потому что это помогает обнаруживать проблемы на ранней стадии и предотвращает их разрушение вашего веб-сайта в будущем.
- И, наконец, самое главное, следите за тем, чтобы ваши проекты всегда были безопасными и актуальными. Это означает, что вы всегда будете в курсе обновлений программного обеспечения и исправлений безопасности, а также обеспечите защиту любых конфиденциальных данных от злоумышленников. Кроме того, вы должны регулярно делать резервные копии, чтобы не потерять данные в случае непредвиденных обстоятельств.
10 самых заметных изменений в веб-макетах в этом году: видео
HTML-шаблоны AMP: часто задаваемые вопросы
Как работают HTML-шаблоны AMP?
Они похожи на строительные блоки веб-сайта. Они позволяют легко создавать веб-страницы, оптимизированные по скорости и производительности. Таким образом, вы можете быстро создавать привлекательный контент, который будет одновременно отзывчивым и быстро загружаемым. Вам не нужно беспокоиться о кодировании с нуля или сложных элементах дизайна; просто подключите свой контент, и вы готовы к работе!
Повышает ли использование шаблонов AMP HTML производительность в Интернете?
Они направлены на сокращение времени загрузки страниц и повышение удобства пользователей, чтобы вы могли максимально эффективно использовать свой сайт.
Могу ли я продавать свои собственные HTML-шаблоны AMP?
Конечно. Templateog体育首页 — идеальная платформа для веб-дизайнеров, которые хотят поднять свои навыки на новый уровень. Его простой в использовании интерфейс позволяет загружать и продавать свои дизайнерские ресурсы клиентам по всему миру, где вы можете наблюдать за ростом своей прибыли.
Как я могу использовать шаблоны HTML с платформой ускоренных мобильных страниц, чтобы мой сайт загружался быстрее?
Эта структура помогает оптимизировать веб-страницы для повышения скорости мобильных устройств и удобства пользователей. Это сокращает время загрузки страницы, улучшает рейтинг в поисковых системах и даже увеличивает количество кликов и конверсий. Поэтому, если вы хотите ускорить загрузку, стоит рассмотреть темы AMP HTML5.