






Флекс-ИТ | Многоцелевой адаптивный шаблон веб-сайта для бизнес-услуг и ИТ-решений HTML5 от AminThemes


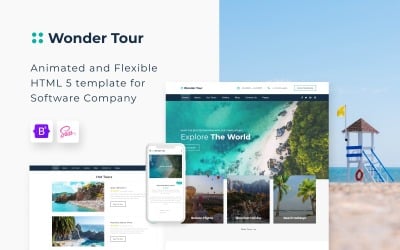
Gravity — многоцелевой HTML- от GWorld

 SALE
SALE
Шаблон HTML5 для автошколы и онлайн- от DreamIT



Varsity — образовательный HTML-шаблон веб-сайта для школ, колледжей, университетов, LMS и онлайн-курсов от MhrTheme























Лучшие адаптивные HTML-шаблоны для вашего сайта
Современные технологии безостановочно развиваются и вносят коррективы в жизнь активных пользователей. До недавнего времени портативные компьютеры были на пике своей популярности. Однако теперь они остались в прошлом. Отличная замена им – компактные и удобные смартфоны, позволяющие оставаться в сети при любых обстоятельствах. Число людей, использующих планшеты и телефоны для работы в Интернете, очень велико . Как дизайнер веб-сайта, вы должны убедиться, что у пользователей нет проблем и им нравится работать с вашим веб-ресурсом. В этом случае адаптивные HTML-шаблоны веб-сайтов — находка для вас.
Эти готовые темы являются идеальной основой для вашего идеального веб-проекта, который вы настраиваете с помощью кода. Такой подход позволяет не тратить драгоценное время на разработку с нуля и при этом обойтись без помощи веб-специалистов. Вы получаете современный дизайн, первоклассные функции и чистый код с шаблонами. Что еще нужно для успеха? Конечно, отзывчивость. Он также прилагается. Все элементы адаптируются к размерам всех устройств и отлично смотрятся на смартфонах. Хотите узнать больше о работе с темами HTML из коллекции? Пора!
Что вы получаете с адаптивными HTML-шаблонами веб-сайтов?
В последнее время отзывчивость была трендовой новинкой, которой последовало большинство веб-дизайнеров. В наше время эта функция стала необходимостью, без которой невозможно построить успешный веб-проект. Разработчики тем из коллекции полностью разделяют эту потребность, поэтому обеспечивают адаптивность своих продуктов. Какова цель тем с этой функцией, и какие преимущества вы получаете от них?
Начнем с основ. Адаптивные шаблоны — это дизайны, которые адаптируются к параметрам устройства, используемого посетителем веб-сайта. Суть в том, что ресурс определяет размер экрана устройства и соответствующим образом модифицирует страницу. Другими словами, он отвечает предпочтениям пользователя. Кроме того, HTML-продукт уже включает в себя адаптивные блоки, изображения и медиа-запросы CSS. Таким образом, нет необходимости создавать несколько макетов с разными размерами и параметрами. У вас есть один идеальный дизайн, который адаптируется к пожеланиям клиентов и представляет ваши услуги наилучшим образом.
Конечно, основные преимущества адаптивных веб-ресурсов лежат на поверхности. Повышение лояльности клиентов, улучшение трафика и приумножение доходов компании — все эти плюсы дает адаптивный проект. Кроме того, благодаря адаптивным HTML-шаблонам веб-сайтов вы получаете следующие преимущества, которые помогут вам развивать свой бизнес:
- легко редактировать - настройка этих макетов занимает мало времени и усилий, так как вам не нужно возиться с внешним видом элементов;
- расширенное SEO-продвижение — Google отдает предпочтение адаптивному дизайну, поскольку он оптимизирован для SEO и обеспечивает плавное распознавание HTML-кода и контента;
- экономия средств — эти темы экономят деньги в долгосрочной перспективе: вам не нужно покупать дополнительные расширения или разрабатывать макеты, чтобы обеспечить корректную работу на всех устройствах.
Адаптивные HTML-шаблоны веб-сайтов от Templateog体育首页 — основные функции
Современные веб-разработчики используют всевозможные уловки, чтобы завоевать внимание клиентов. Их цифровые проекты имеют все навороты и поражают пользователей умопомрачительным дизайном. Итак, вам нужны лучшие инструменты, чтобы получить высокие баллы и выдержать конкуренцию. Конечно, эти макеты предоставят их вам! Темы включают в себя современные функции, которые позволяют добавлять крутые анимации, создавать веб-формы, оптимизировать страницы для рекламы и многое другое. Вот список лучших элементов адаптивных HTML-шаблонов веб-сайтов, которые находятся в вашем распоряжении:
- несколько макетов «Дома»;
- настраиваемые видео- и аудиоплееры;
- Эффекты наведения;
- липкие меню;
- онлайн-чаты;
- фоновые видео;
- форумы;
- модули блога;
- анимация холста;
- эффекты параллакса;
- ленивая загрузка;
- и многое другое.
Помимо этих характеристик и виджетов, украшающих ваш проект, есть еще несколько не менее важных фич. Они обеспечивают наилучшее наполнение ресурса, его высокую производительность и успешное продвижение. Ознакомьтесь и примените их на практике:
- полностью настраиваемый - дизайн темы не является окончательным видом вашего проекта, так как вы редактируете все элементы, включая цвета, шрифты и изображения, через HTML и реализуете свои идеи;
- оптимизация производительности — макеты максимально оптимизированы и работают без ошибок;
- чистый код — весь код написан в соответствии с последними стандартами и помогает обеспечить максимально возможную безопасность данных;
- Bootstrap — адаптивные HTML-шаблоны веб-сайтов совместимы с платформой Bootstrap, что упрощает создание элементов интерфейса;
- Retina-ready — детали макетов сохраняют свою яркость и четкость даже на дисплеях iPhone и Mac;
- электронная коммерция - вы можете запустить интернет-магазин на тему со всеми необходимыми виджетами и платежными системами и продавать товары по всему миру;
- надежная документация - вы получаете подробные инструкции и рекомендации, которые сделают работу с продукцией приятной и удобной.
Как запустить идеальный веб-проект с HTML-темами?
Привлекательный и полнофункциональный ресурс – залог успеха онлайн-бизнеса. Такой ресурс позволяет представить свои услуги, составить прайс-лист, рассказать о членах команды и произвести положительное впечатление на клиентов. Как все это уместить на веб-ресурсе и сделать его по-настоящему успешным? Вот несколько советов для вас:
- Во-первых, нужно выбрать понравившийся товар и купить его. Для этого определите свои предпочтения в дизайне и функционале темы. Затем прочтите описание, отзывы и демо-версию понравившегося продукта, чтобы узнать все подробности. Обратите внимание, что вы можете бесплатно загрузить некоторые HTML-решения в ONE . Клиент также может получить дополнительные функции, такие как Drag & Drop Builder от Novi.
- Придумайте идею для своего проекта. Найдите нишу, в которой вы хотите реализовать себя. Затем оцените рынок своих конкурентов и определите свою целевую аудиторию для разработки качественного контента, дизайна и стратегий.
- Затем перейдите к настройке темы HTML. Измените страницу и добавьте все необходимые компоненты. Выберите привлекательное сочетание цветов, шрифтов и изображений, передающих концепцию вашего бизнеса. Кроме того, создайте блестящий и уникальный логотип. Вы можете сделать это в Canva или Figma.
- Наполните веб-страницу контентом. Добавляйте в свой блог уникальные SEO-оптимизированные статьи, чтобы предоставить своим клиентам интересную информацию. Заполните галерею фотографиями ваших проектов. Кроме того, представьте информацию о вашей компании, рабочем времени и членах команды. Подойдите к этой задаче творчески и получите обратную связь от клиентов!
- Протестируйте все, чтобы убедиться, что все работает правильно.
Если вы хотите не заморачиваться и доверить настройку вашего адаптивного HTML-шаблона сайта специалистам Templateog体育首页 — перейдите по этой ссылке . Попробуйте и убедитесь в превосходном качестве.
Часто задаваемые вопросы об адаптивных HTML-шаблонах веб-сайтов
Почему лучше использовать адаптивные HTML-шаблоны веб-сайтов?
Эти темы уже включают все необходимые элементы для создания адаптивных страниц. Итак, вы запускаете полноценную веб-страницу с привлекательным дизайном и безглючной работой.
Влияют ли адаптивные HTML-шаблоны на SEO-рейтинг?
Они делают. Адаптивный веб-сайт будет иметь лучшую позицию в рейтинге SEO.
Как выбрать адаптивный HTML-шаблон веб-сайта?
Рассмотрите возможность использования поля поиска, чтобы найти шаблон, соответствующий вашим критериям. Не забудьте проверить список функций. Если ваш сайт о путешествиях, вам нужны такие элементы, как галереи. Если ваш проект посвящен экономике, найдите тему, включающую диаграммы и графики. Некоторые макеты имеют функцию фонового видео, которая сделает ваш сайт современным.
Кто может помочь наполнить веб-сайт на основе ваших адаптивных HTML-шаблонов контентом, например статьями?
Пожалуйста, подумайте о том, чтобы запросить услугу написания контента для веб-сайта Templateog体育首页. Лучшие специалисты предоставят вам качественный, уникальный контент, который улучшит ваш SEO-рейтинг.