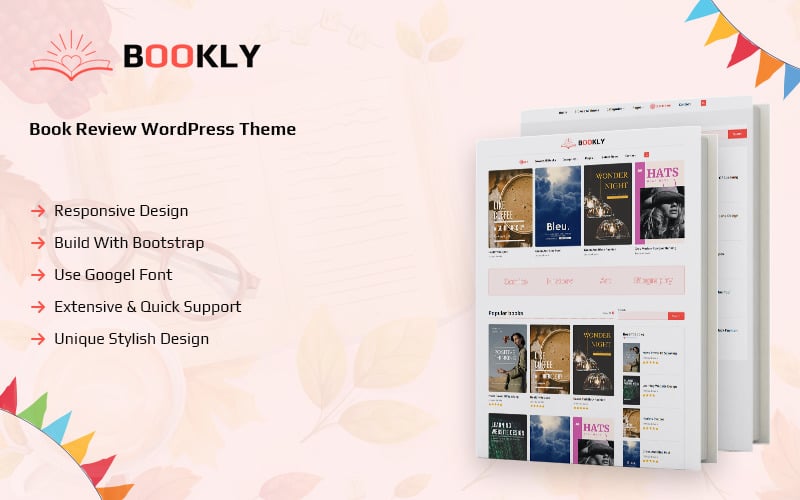
Bookly — тема WordPress для обзоров книг
og体育首页ONE - Неограниченные загрузки за $12.40/мес.

Bookly — это стильная и современная тема WordPress, разработанная специально для обзоров книг. Он предлагает чистый и профессиональный макет, в котором легко ориентироваться, что делает его идеальным для книжных блоггеров, рецензентов книг и всех, кто хочет создать веб-сайт, посвященный книгам.
Тема имеет полностью адаптивный дизайн, что означает, что она адаптируется к любому размеру экрана, гарантируя, что ваш сайт будет отлично выглядеть на настольных компьютерах, ноутбуках, планшетах и смартфонах. Он также поставляется с различными вариантами настройки, позволяющими персонализировать внешний вид вашего веб-сайта в соответствии с вашим брендом и стилем.
Bookly прост в использовании даже для тех, кто не знаком с WordPress. Он имеет удобный интерфейс, который позволяет легко настроить дизайн и макет вашего сайта. Тема также включает в себя мощную систему рецензий, позволяющую вам оценивать книги и писать обзоры, которые легко читать и делиться ими с читателями.
С Bookly вы можете легко создавать свою книжную библиотеку и управлять ею, добавлять обложки книг, информацию об авторе и описания книг. Тема также включает поддержку Amazon, Goodreads и других книжных магазинов, что позволяет легко добавлять партнерские ссылки и получать комиссионные от продаж книг.
В целом, Bookly — фантастическая тема для тех, кто хочет создать веб-сайт с обзорами книг. Благодаря современному дизайну, мощной системе обзора и простому в использовании интерфейсу он является отличным выбором как для начинающих, так и для опытных пользователей.
Некоторые особенности темы Bookly WordPress:
- Адаптивный дизайн: тема полностью адаптивна и удобна для мобильных устройств, благодаря чему ваш сайт будет отлично выглядеть на всех устройствах.
- Параметры настройки: Bookly предлагает множество вариантов настройки, включая цветовые схемы, настройки типографики и параметры макета, что позволяет персонализировать ваш веб-сайт в соответствии с вашим брендом.
- Система рецензирования книг: тема оснащена мощной системой рецензирования книг, позволяющей вам оценивать книги, писать рецензии и делиться ими со своими читателями.
- Книжная библиотека: с Bookly вы можете легко создавать и управлять своей книжной библиотекой, добавляя обложки книг, информацию об авторе и описания книг.
- Партнерская интеграция: тема включает поддержку Amazon, Goodreads и других книжных магазинов, что позволяет легко добавлять партнерские ссылки и получать комиссионные от продаж книг.
- Шаблоны страниц: Bookly поставляется с предварительно разработанными шаблонами страниц, включая страницу «О нас», страницу «Контакты» и страницу «Блог», что позволяет легко и быстро запустить ваш веб-сайт.
- Интеграция с социальными сетями. Тема включает в себя интеграцию с социальными сетями, что позволяет вам добавлять значки социальных сетей и кнопки «Поделиться» на свой веб-сайт.
- SEO-оптимизация: Bookly оптимизирован для поисковых систем, что помогает вашему сайту занять более высокие позиции в результатах поисковых систем.
- Импорт демо-версии в один клик. Тема включает функцию импорта демо-версии в один клик, позволяющую импортировать предварительно разработанные шаблоны и контент на ваш веб-сайт одним щелчком мыши.
- Готовность к переводу: Bookly готов к переводу, что позволяет вам легко перевести ваш веб-сайт на любой язык.
Changelog
September 25, 2024
- A hover effect will be applied to the search icon in the header, changing its color when a user hovers over it;
- The footer links will now have a hover color applied, making it clearer when users interact with links in the footer section;
- The copyright year in the footer will be updated dynamically to reflect the current year, ensuring it stays up-to-date;
- On the individual book details page, unnecessary post meta (e.g., author, date, categories, etc.) will be removed to provide a cleaner, more focused layout for the content;
- A customizable text field will be added for the buy button, allowing users to modify the button text to match their preferences (e.g., "Buy Now," "Purchase," "Order Today");
- A hover color effect will be added to the buy button, improving the user interface and highlighting the button when users interact with it;
- The Twitter share icon on blog detail pages will be replaced with a Pinterest icon;
- The problem with image display on the blog details page will be addressed, ensuring that images are correctly displayed and responsive across all devices;
- The AI rating plugin will be removed from the theme, either due to redundancy or to prevent potential conflicts with the user’s site functionality;
2 отзывов на продукте
0 Comments for this product