


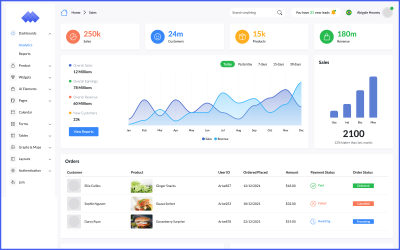
One - Bootstrap 5 Yönetici tarafından BootstrapGallery

Medicare - Çok Amaçlı Bootstrap 5 Tıbbi Yönetici tarafından BootstrapGallery

Arise - Bootstrap 5 Yönetici Kontrol Paneli tarafından BootstrapGallery

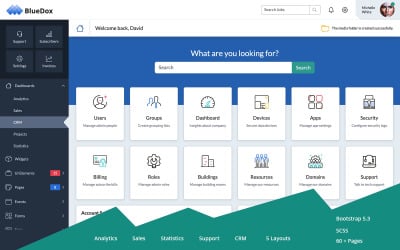
Bluedox - Premium Bootstrap 5 Yönetici Panosu tarafından BootstrapGallery

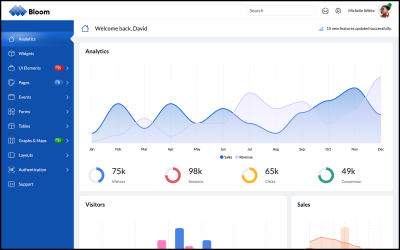
Bloom - Önyükleme Yönetici Paneli tarafından BootstrapGallery

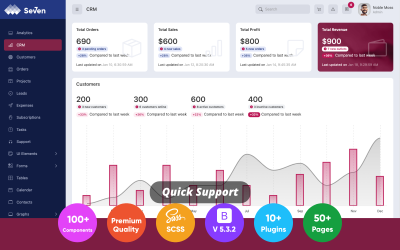
Seven - Bootstrap Yönetici tarafından BootstrapGallery

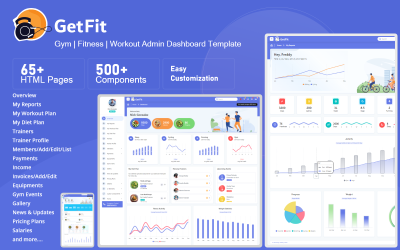
GetFit - Spor Salonu Yönetici tarafından BootstrapGallery

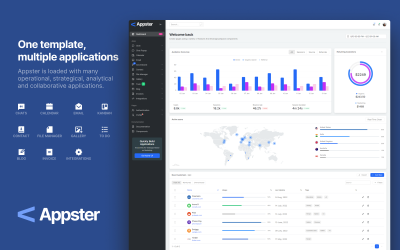
Appster - Yönetici CRM Uygulama tarafından Hencework

Apollo - Bootstrap Tıbbi Yönetici Panosu tarafından BootstrapGallery

Anahtar Bootstrap 5 Yönetici Kontrol Paneli tarafından BootstrapGallery

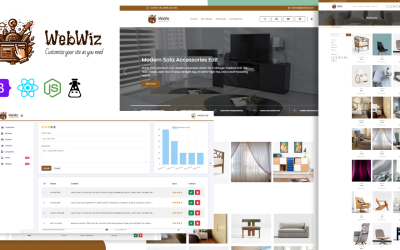
WebWiz – Node.js ve React ile Hepsi Bir Arada Web Yönetim Platformu tarafından BIGWALLTECHNOLOGY

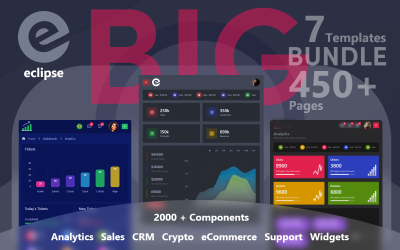
Eclipse - Bootstrap 5 Karanlık Yönetici Paketi tarafından BootstrapGallery

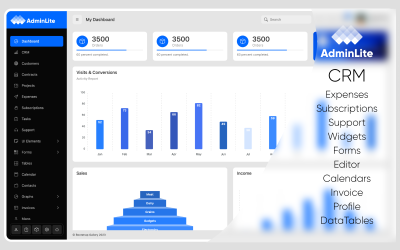
AdminLite - Bootstrap 5 Yönetici tarafından BootstrapGallery

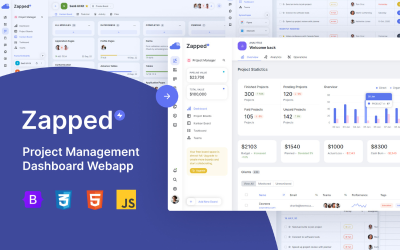
Zapped - Proje yönetimi Panosu tarafından Hencework

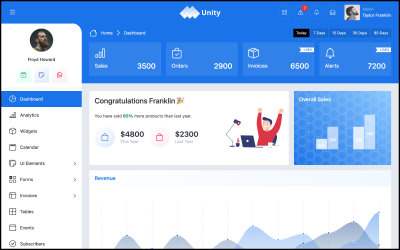
Unity - Bootstrap Yönetici Kontrol Paneli tarafından BootstrapGallery

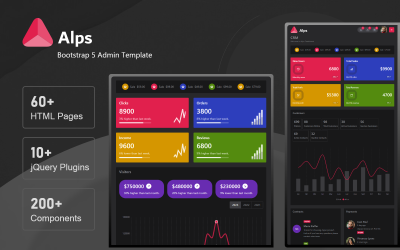
Alps - Bootstrap 5 Karanlık Yönetici tarafından BootstrapGallery

DaktarZone's - Hastane Yönetimi ve Yönetici tarafından CoderExpress

Admira - Önyükleme Yöneticisi HTML tarafından codeblowing

HealthEase- Tıbbi ve Hastane Yönetim Paneli tarafından Softivus

Dice - Bootstrap Karanlık Yönetici tarafından BootstrapGallery

Latte Bootstrap Yönetici tarafından BootstrapGallery

Klinikler ve Tıbbi Hizmetler için Sağlık Hizmetleri ERP Duyarlı Yönetici tarafından Lucid_ThemesLab

Yönetici Önyükleme Yönetici Paneli tarafından BootstrapGallery

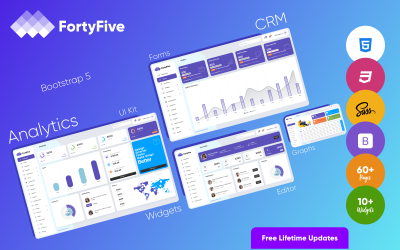
Kırk Beş - Bootstrap 5 Yönetici tarafından BootstrapGallery

Yönetici Günü - Bootstrap Yönetici tarafından BootstrapGallery

Yönet - Bootstrap 5 Yönetici tarafından BootstrapGallery

Zapan - Premium Bootstrap Yönetici Kontrol Paneli tarafından BootstrapGallery

UBOLD - Bootstrap 5 Yönetici Panosu tarafından BootstrapGallery

Destek Masası - Bootstrap 5 Yönetici tarafından BootstrapGallery

Apex - Bootstrap 5 Yönetici Kontrol Paneli tarafından BootstrapGallery

Keşfet - Bootstrap 5 Dark Yönetici tarafından BootstrapGallery

Jumeirah - Bootstrap 5 Yönetici Kontrol Paneli tarafından BootstrapGallery

Bulut Dosya Yöneticisi Yönetici Panosu tarafından BootstrapGallery

Yönetici - Bootstrap 5 Yönetici tarafından BootstrapGallery

NettaAdSoka - Bootstrap Yönetici - HTML5 tarafından NettaThemes
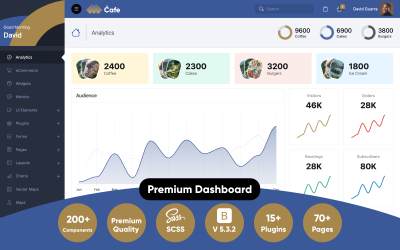
En İyi Bootstrap Yönetici Şablonları
Hazır Bootstrap yönetici şablonları, gösterişli bir arka uç oluşturmak istediğinizde ancak web geliştirmeyi sıfırdan öğrenmek istemediğinizde çok zaman kazandırır. Önceden oluşturulmuş bileşenleri ile harika görünen ve kısa sürede kullanıma hazır bir yönetim panelini hızla oluşturabilirsiniz. Ayrıca birçoğu çok yönlüdür ve SaaS, CRM, ERP ve HRM gibi birçok amaca hizmet eder.
Bu nedenle, duyarlı bir pano başlatmak için hızlı ve basit bir yaklaşıma ihtiyacınız varsa, ihtiyacınız olan şey bu settir.
Bootstrap Yönetici Şablonu nedir ve Neden Buna İhtiyacınız Var?
Bir web sitesini yapan veya bozan "sahne arkası" iş söz konusu olduğunda, rahat edeceğiniz bir pano temasına sahip olmanız zorunludur. Bu kategori aşağıdaki gibi görevleri içerir:
- ön uçtan gelen isteklerin işlenmesi;
- veritabanlarına ve sunuculara erişim;
- profil ayarlarını yönetme;
- trafiği izlemek;
- izleme istatistikleri;
- API'ler sağlamak;
- yazılım yükleme ve yapılandırma;
- güvenlik ayarlarının yapılması vb.
Örneğin, siteniz ziyaretçilerin kendi cihazlarının rahatlığında oturum açma, profillerini düzenleme ve ürün satın alma gibi işlemleri yapmasına izin verebilir. Bu eylemler, bir web uygulamasının ön ucunda veya istemci tarafında gerçekleşir. Tüm bu bilgileri depolamak ve işlemek için ideal olarak kullanıma hazır bir arka uç mevcut olmalıdır.
Bazı Bootstrap yönetici şablonları, abone olunarak neredeyse ücretsiz olarak edinilir. Bununla birlikte, premium temaların sunabileceği daha çok şey vardır. Çalışma şeklinizi değiştirebilecek güçlü ve gelişmiş özelliklere erişmenizi sağlarlar.
Panolar, veri yönetimi, trend analizi ve ürün veya site istatistiklerinin izlenmesine yardımcı olur. Onlar olmadan başarılı bir şirket yönetmek imkansızdır. Ayrıca çeşitli özellikler, içerik ve başka şeyler ekleyerek web sitelerini geliştirir ve güncellerler. Birçok yararlı kullanıcı arabirimi öğesi vardır:
- aletler,
- simgeler,
- formlar,
- tablolar,
- çizelgeler,
- uygulamalar.
Arayüzü sıfırdan oluşturmadan bunları kolayca web projenize eklemekte özgürsünüz. Bu, bir yemek için tüm malzemelerin önceden hazırlanmış ve gitmeye hazır olması gibidir, böylece onları bir araya getirebilir ve hiç vakit kaybetmeden akşam yemeğinizi masaya getirebilirsiniz.
Peki ya Bootstrap? Nedir ve Nasıl Olur?
Bootstrap, zarif görünen ve anlaşılması kolay arka uç arayüzleri oluşturmak için en popüler çerçevelerden biridir. Çerçevenin ızgara konsepti, kullanıcıların çeşitli cihazlarda iyi çalışan duyarlı bir web uygulaması tasarlamasına olanak tanır. Esnekliği nedeniyle, bireysel gereksinimleri karşılamak için kolayca uyarlanabilir.
Çerçeveyle ilgili en iyi şeylerden biri, çok sayıda topluluk kaynağına ve belgesine sahip olmasıdır. Özellikle dokümantasyonun takibi kolaydır ve her bir bileşenin nasıl kullanılacağına dair ayrıntılı açıklamalar ve örnekler sağlar. Buna karşılık topluluk, indirilebilecek birçok üçüncü taraf eklentisi ve temasıyla aktif ve destekleyicidir.
Bir konsol iyi yapılmışsa ve takibi kolaysa, bir uygulamayı yönetmek çok daha kolaydır. Bootstrap ile çalışan bir temanın en harika yanlarından biri, muhteşem görünmesi ve her mobil cihazda mükemmel şekilde çalışmasıdır. Ayrıca Bootstrap bileşenlerinin uygulanması, sezgisel gezinme ve okunması kolay içerikle sorunsuz bir kullanıcı deneyimi sağlar.
Bootstrap Dashboard Şablonlarından Kimler Yarar Sağlar?
Bootstrap yönetici şablonları, tasarımcılar, yöneticiler ve geliştiriciler için etkili araçlardır. Gösterge tabloları, SaaS şirketlerinin yükselişiyle giderek daha popüler hale geliyor. Kurumsal kaynak planlaması, müşteri ilişkileri yönetimi veya insan kaynakları yönetimi için hızlı ve kolay bir sistem oluşturmak için harikadırlar.
Bootstrap yönetici şablonları, yönetim görevlerinizi bütçeyi aşmadan düzene sokmanın en iyi yoludur. Hızla piyasadaki en popüler çözümlerden biri haline geliyorlar.
Özel Tasarım Yerine Gösterge Tablosu Şablonu Tercih Etmek İçin 5 Neden
Bu önceden tasarlanmış panolarda gözden kaçıramayacağınız pek çok harika şey var. Bu önceden oluşturulmuş gösterge panolarının kalabalığın arasından sıyrıldığı en az beş farklı senaryo ile neden popüler hale geldiklerini görmek kolaydır. Örneğin, bu premium Bootstrap yönetici şablonları şunlardır:
- geliştirici dostu;
- zaman tasarrufu;
- bütçe dostu;
- mobil uyumlu;
- son derece özelleştirilebilir.
1. Kullanılabilirlik
Bu temaların ortak bir yararı, çok fazla ince ayar gerektirmeyen temiz bir düzene sahip olmalarıdır. Ek olarak, önceden hazırlanmış gösterge panoları, kullanıcıların istediklerini bulmalarını ve yollarını bulmalarını kolaylaştırır.
2. Zamandan tasarruf
Çoğu Bootstrap yönetici şablonu, derin değişiklikler gerektirmez ve basit ve kullanımı kolay, temiz, estetik açıdan hoş bir arayüze sahiptir. Basitliğe net bir şekilde odaklanarak, hem geliştiricilerin hem de işletme sahiplerinin zamanından tasarruf sağlarlar.
3. Maliyet etkinliği
Özel yapım çözümlerle karşılaştırıldığında, hazır panolar maliyetlerde yüzde 20 ila 30'a varan tasarruf sağlar. Ayrıca, karmaşık veya çok özel konsollara ihtiyaç duymayan şirketler için çok ucuz bir seçenektir.
4. Tam yanıt verme
Uygulama sayısı arttıkça, şirketlerin herhangi bir cihaz ve platformda çalışan arka uçlara sahip olması gerekir. Bootstrap yönetici şablonları mobil kullanıma hazır bir yapıya ve çapraz platform koduna sahiptir, böylece müşteriler mobil erişime izin verip vermemeyi seçebilir.
5. Yüksek düzeyde özelleştirme
Şablonlar, kuruluşlara bir şeyleri değiştirmek için görünüşte sonsuz sayıda yol sunar. Bunlar, renk şemaları, resimler ve düzen stilleri gibi temel seçeneklerden özel CSS gibi daha gelişmiş seçeneklere kadar uzanır. Bu, şirketlerin ihtiyaçlarına ve hedeflerine mükemmel şekilde uyan bir stratejiyi kolayca geliştirebilecekleri anlamına gelir.
Önceden Hazırlanmış Önyükleme Yönelimli Pano Düzeni Kullanmanın Kazançları
- Başlamak için her şey hazır. Hazır şablonla tüm "kirli işleri" atlayabilirsiniz. Bir tasarımcı tutup kontrol panonuzu oluşturmasını ve geliştirmesini beklemenize gerek yok. Tüm süreç, tasarımı beğeninize göre seçmek, indirmek, yüklemek ve özelleştirmekten oluşur.
- Maliyetleri azaltır ve zamandan tasarruf sağlar. Sitenizi hızlı bir şekilde ve fazla güçlük çekmeden başlatmak istiyorsanız, Bootstrap yönetici şablonları akıllıca bir fikirdir. Ayrıca bir tasarımcı için size çok para kazandırabilir.
- Seçenekler çoktur. Düzenler için seçenekler neredeyse sınırsızdır. Ne tür bir tasarıma ihtiyacınız olduğuna dair sağlam bir fikriniz olsa bile, sonunda daha da iyi bir şey elde etme olasılığınız oldukça yüksektir.
Önyükleme Çerçeveleri
Birkaç farklı JavaScript çerçevesi ve kitaplığı, Bootstrap yönetici şablonları için temel oluşturur. Bunlar AngularJS, NodeJS ve ReactJS'dir. Son birkaç yılda, bir web sitesi veya web uygulaması geliştirirken kullanımları hızla arttı.
Her birini ayrı ayrı inceleyelim.
AngularJS
Dinamik, tek sayfalık web uygulamaları geliştirmek için geliştiriciler genellikle JavaScript tabanlı bir ön uç çerçevesi olan Angular'a yönelirler. Genişletilmesi ve değiştirilmesi kolay, yüksek kaliteli web uygulamaları oluşturmak için ihtiyacınız olan her şeyi size sunar. Uygulaması kolaydır ve programlamaya yönelik veri odaklı bir yaklaşımı destekler.
Bu JavaScript tabanlı uygulama çerçevesi, MVC mimarisini içerir. JQuery, BackboneJS, CARTO vb. gibi çerçevelerin ve kitaplıkların en iyi kısımlarını birleştirir. JavaScript'te karmaşık uygulamaların geliştirilmesini çok kolaylaştırır.
AngularJS'nin avantajları:
- Basit mimarisi sayesinde AngularJS, model görünümünü ve bir uygulamayı oluşturan bileşenleri kolayca bağlamanıza olanak tanır.
- AngularJS'deki yerleşik bağımlılık enjeksiyonu, Angular tabanlı uygulamaların test edilmesini ve geliştirilmesini kolaylaştırır.
- AngularJS, temel HTML sayfalarını işlemek için ağır işleri halletmek üzere JavaScript denetleyicilerine güvenir.
DüğümJS
Chrome V8 JavaScript motorunun üzerine inşa edilen Node, çok çeşitli platformlar için bir JS çalıştırma ortamıdır. JavaScript ve eşzamansız G/Ç modelini kullanarak sunucu tarafı uygulamaları yazmak için bir yol sağlar. Node.js, sunucu ve istemci için farklı diller öğrenmeniz gerekmediğinden site oluşturmayı basitleştirir.
NodeJS, verileri gerçek zamanlı olarak yayınlamak, web uygulamaları ve arka uç hizmetleri oluşturmak ve etkileşimli kullanıcı arayüzleri oluşturmak için kullanılır.
NodeJS'nin özellikleri:
- NodeJS, kodlamayı basitleştirir, böylece geliştiriciler onu hem ön uçlar hem de arka uçlar için kullanabilir.
- Uygulama geliştirmenin olaya dayalı doğası, dilin ölçeklenebilirlik avantajlarına daha fazla katkıda bulunur.
- NodeJS ağı izler ve web isteklerini işler.
ReactJS
ReactJS, arayüz oluşturmaya izin veren ücretsiz ve açık kaynaklı bir JavaScript kitaplığıdır. Model-View-Controller (MVC) paradigması sayesinde kitaplık, kullanıcı arabirimlerinin bildirime dayalı ve verimli bir şekilde oluşturulmasına olanak tanır.
ReactJS, günümüzde en popüler JS tabanlı kullanıcı arabirimi kitaplıklarından biridir, çünkü çoğunlukla kullanımı kolaydır ve iyi çalışır. Geliştiricilerin, yeni özellikler eklemesi kolay tek bir bildirime dayalı API ile etkileşimli kullanıcı arayüzleri oluşturmasına olanak tanır. Tek sayfalık projeler, web uygulamaları ve indirilebilir uygulamalar, ReactJS'nin çok yönlülüğünden yararlanabilecek bazı örneklerdir.
ReactJS'nin avantajları:
- Sık değiştirilen bölümler, ReactJS'nin sanal DOM'u sayesinde anında güncellenir.
- ReactJS, hem sunucu hem de istemci tarafında uygulama geliştirme için kullanışlıdır.
- ReactJS'yi alıp çalışmak kolaydır çünkü bileşenleri çok kolay bir şekilde yeniden kullanılabilir.
Önyükleme Kontrol Paneli Şablonu Seçerken En İyi Uygulamalar ve İpuçları
Projeniz için hangi şablonun en iyi sonucu vereceğini bulmak kolay bir süreç değildir. Çok sayıda seçenek, doğru olanı seçmeyi zorlaştırabilir. Bu nedenle, seçeneklerinizi değerlendirirken akılda tutulması gereken başarı için en iyi uygulamalardan bazılarını burada bulabilirsiniz.
Bu kılavuz, özellikler ve kullanılabilirlik hakkında nasıl düşüneceğinizi göstererek projeleriniz için en iyi Bootstrap yönetici şablonlarını seçmenize yardımcı olacaktır.
Amaçlarınızı Belirleyin
Gereksinimlerinize uyan bir şablon seçebilmeniz için, projenizin bir yönetim konsoluna ne için ihtiyaç duyacağına dair genel bir fikre sahip olmanız çok önemlidir. Elinizde zaman varsa, kendinize ve diğer kullanıcılara kendilerinin değişiklik yapma olanağı veren özelleştirilebilir bir temayı tercih etmek isteyebilirsiniz. Bu mümkün değilse, önceden yapılandırılmış olarak gelen ve sizden veya projede çalışan diğer kişilerden yalnızca minimum ince ayar veya ekleme gerektiren birçok seçenek vardır.
Kullanılabilirliği Değerlendirin
Bir web sitesini yöneten herkes yolunu bulabilmeli ve anlaşılması kolay ve iyi yapılmış bir kontrol paneli kullanabilmelidir. Örneğin hem webmasterların hem de içerik yöneticilerinin hızlı ve stressiz çalışmalarını sağlamak için görsel kısım dikkatlice incelenmelidir. İyi organize edilmiş bir kontrol paneline sahip olmak, hoş bir kullanıcı deneyimini garanti etmenin harika bir yoludur. Ayrıca, kullanıcıların tahminde bulunmak veya amaçsızca etrafa bakmak zorunda kalmadan istedikleri ürünü hızlı bir şekilde bulabilmeleri için her seçeneğin net bir adı olmalıdır.
İşlevselliği Düşünün
Bir pano, verileri dışa aktarma, birçok kaydı aynı anda düzenleme ve benzeri gibi pek çok yararlı şeyi yapabilmelidir. Ayrıca tasarımın gerekli çevrimiçi formları (iletişim formu, haber bültenine kaydolma yöntemi vb.) içerdiğinden emin olun. Açılır menüler, sekmeler, haritalar, takvimler, grafikler, yatay/dikey çubuklar ve diğer özellikleri eklemeyi düşünün.
Etkileşimleri Düşünün
Bir yönetim konsolunun harika bir UX sağladığından emin olmak için geliştiriciler, yönetim konsolunu hayata geçiren fareyle üzerine gelme durumları, etkileşimli grafikler, canlı animasyonlar ve yanıt veren etkileşimli öğeler gibi şeyler eklediler. Bu özellikler, ürünü kullanma zevkini artıracaktır. Artı, genel sürece biraz canlılık ve eğlence katıyor!
Navigasyonu Düşünün
Kontrol panelinizin en yüksek performansta çalışmasını garanti etmek için, birçok bölümü ve bileşeni arasındaki mantıksal yapıya ve akışa çok dikkat etmelisiniz. Bu, kullanıcıların konsolda yollarını bulmalarını basitleştirir ve gördükleri tüm bilgilere boğulmalarını önler.
En Çok Satan 10 Bootstrap Yönetici Şablonu
Mantıken denenmemiş bir ürün almak istemezsiniz. Bu nedenle, en akıcı kullanıcı deneyimini ve en kolay gezinmeyi sunmaları için bu Bootstrap yönetici şablonlarını özenle seçtik. Bu tasarımlarla, personelinizi etkileyecek kontrol panolarını hızlı bir şekilde oluşturabileceksiniz.
canavaradmin
Bu paket birden fazla web sitesine sahip kişiler için oldukça kullanışlıdır. Beş farklı düzen ve iki farklı renk şemasıyla birlikte gelir. Tasarım, bloglardan e-ticaret sitelerine kadar birçok türde proje için çalışır.
Mavi ateş
Bu çok amaçlıdır ve size sitenin ölçümleri ve ne kadar iyi performans gösterdiği hakkında net bir görüş sunar. Yöneticilerin web sitenizdeki ziyaretçi sayısını ve en son etkinlikleri görüntülemesini sağlar. Ayrıca gelecekteki etkinlikleri planlamak, ayarlamalar yapmak veya bir şeyler karalamak için bir takvim içerir.
Magilla
Bu yönetici paneli, arka uç program arabirimlerine tek tip bir görünüm sağlayan Bootstrap çerçevesi üzerine kurulmuştur. Tema, binlerce simge ve yüzlerce UI bileşeni içerir. Ayrıca, Magilla'nın düzeninin merkezinde yer alan modülerlik, onu esnek ve genişletilebilir kılıyor.
çakmaktaş
Çevrimiçi kullanıcı arayüzleri tasarlamak için bir dizi araçtır. Grunt, Bower ve SCSS, programcılara birçok seçenek sunarak ve düzeni düzenlemeyi basit hale getirerek buna güç verir. Bu, birkaç UI öğesi, pencere öğesi, tablo, çizelge, hizmet sayfası ve uygulama içeren yüksek kaliteli bir settir. Herhangi bir öğeyi spesifikasyonlarınıza göre ayarlamakta özgürsünüz.
ECab
Bir taksi veya taksi işletmeniz varsa, operasyonlarınızı etkili bir şekilde yönetmek için tam da ihtiyacınız olan şey bu temadır. Çok sayıda yeniden kullanılabilir bileşen ve önceden yüklenmiş jQuery eklentilerinin yanı sıra her türden Materyal Tasarım Bileşeni örnekleriyle birlikte gelir. Böyle bir koleksiyona sahip olmak, web sitenize veya uygulamanıza yepyeni bir eğlence ve heyecan düzeyi katabilir.
Ruby Yöneticisi
Bu hazır kontrol panelinin yardımıyla web sitenize gelen ziyaretçileri takip edebilecek, müşteri aktivitelerini takip edebilecek ve uygulamanızın özelliklerine erişebileceksiniz. Kullanıcı arabirimi öğeleri, panelinizin kullanıcı dostu görünmesini sağlar ve temanın size sunduğu birçok eklenti ve stilden yararlanırsınız. Ayrıca çevrimiçi mağazalar, Rube Admin'in e-ticaret yeteneklerinden faydalanacaktır.
Hazır Pro
Bootstrap 4 çerçevesini temel alır ve uygulamaların duyarlı arka uç panellere sahip olmasını sağlar. Eklentiler söz konusu olduğunda, yazar yalnızca yönetimsel arabirimlerin iyi çalışması için gerekli olanları dahil etmiştir. Bu düzen, hızdan vazgeçmeden şık, son teknoloji bir pano sağlar.
Coloribus Yöneticisi
Coloribus Admin, web sitenizi anlamanıza ve çalıştırmanıza yardımcı olmak için verilerin nasıl göründüğünü gösteren çizelgeler, grafikler ve bloklar sunar. Buna trafik eğilimleri, kullanıcı etkileşimi verileri ve diğer önemli metrikler dahildir. En önemlisi, müşterilerinizin nereden geldiğini ve ne aradıklarını görmek kolaydır. Ayrıca, bir tema, e-ticaret platformları da dahil olmak üzere çok çeşitli sitelerde etkin bir şekilde çalışır.
Neon
HTML, CSS ve jQuery'nin en son sürümlerinin yanı sıra Bootstrap ve Laravel çerçevelerini içerir. Bu, geliştiricilerin son derece dinamik ve duyarlı web sitelerini kolaylıkla oluşturmasına olanak tanır. Yönetim konsolu her şeyi değiştirmenize izin verir. Üç farklı gösterge panosuna, düzinelerce dahili sayfaya ve birçok simge paketine sahiptir.
Kuantum Yetenekli
Quantum Able'ın güçlü arka uç yeteneği, çevrimiçi projenizde çok sayıda parça, sayfa ve üçüncü taraf uzantısı varsa bir zorunluluktur. Kodu test etmek ve doğrulamak için W3 doğrulayıcıları kullanıldı. Google Sayfa Hızı, Pingdom ve GTMetrix, tasarıma ne kadar şık ve duyarlı olduğu konusunda yüksek puanlar verdi.
En İyi Önyükleme Yönetim Şablonu ile Öne Çıkın ve İş Akışlarınızı Basitleştirin!
Bootstrap, telefonlarda ve tabletlerde harika görünen projeler geliştirmeye yönelik popüler ve güçlü bir HTML, CSS ve JavaScript çerçevesidir. Doğru Bootstrap yönetici şablonuyla, sıfırdan profesyonel görünen bir web sitesi veya uygulama oluşturmak kolaydır. Ayrıca, özel gereksinimlerinizi karşılamak için özelleştirebileceksiniz. Peki, ne bekliyorsun? Bugün başlayın ve doğru arka uçla iş akışınızı kolaylaştırın!
Önyükleme Tabanlı Duyarlı Yönetici Şablonuna Hızlı Bakış
Bootstrap Yönetici Şablonları Soru-Cevap
Bootstrap yönetici şablonlarının avantajları nelerdir?
Bunlar, bir web sitesini hızlı bir şekilde çalışır duruma getirmek için zamandan ve emekten tasarruf sağlayan mükemmel araçlardır. Yalnızca size zaman kazandırmakla kalmaz, aynı zamanda zahmetsizce profesyonel görünümlü bir arka uç oluşturmanıza da yardımcı olurlar. Ayrıca yöneticiler, web projelerini yönetmeyi her zamankinden daha kolay hale getirecek çok çeşitli özelliklere erişebilir. Özellikle önceden tasarlanmış tablolar, haritalar, simgeler, çizelgeler, modallar, sekmeler, takvimler ve daha pek çok şey vardır.
Ücretsiz ve ücretli Bootstrap yönetici şablonları arasındaki farklar nelerdir?
Ücretli olanlar daha kalitelidir ve yazarın teknik desteği ile birlikte gelir. Çoğu zaman, pazar yerlerindeki freebies, ücretsiz yardım ve zengin özelliklerle birlikte gelmez. Templateog体育首页'da ücretsiz yönetici paneli teması yoktur. Bunun yerine, premium özelliklere sahip abonelik tabanlı panolar sunar. Fark ne? Her ürün için perakende fiyatını ödemeye gerek yoktur. Tek ödediğiniz, kuruşa mal olan bir aboneliktir.
Bootstrap yönetici şablonları mobil uyumlu mu?
Evet, gerçekten duyarlıdırlar ve her tür cihaz için üstün bir kullanıcı deneyimi sağlarlar. Arayüz, çeşitli çözünürlükler ve ekran boyutları için optimize edildiğinden, ister masaüstü ister mobil cihazda olun, pano içeriğinizin harika görüneceğinden emin olabilirsiniz.
Pano tasarımımı ne sıklıkla güncellemeliyim?
Veri değişikliklerinin sıklığı, izlenen veri türleri ve ulaşmaya çalıştığınız hedefler gibi çeşitli faktörlere bağlıdır. Yönetim konsolunuzun görünümünü ne sıklıkta güncellemeniz gerektiğini anlamanın en güvenilir yolu, mevcut durumunu görmektir. Bu, hedeflerinize ulaşmanıza yardımcı olup olmadığını görmenize yardımcı olacaktır. Değilse, o zaman bir ferahlık zamanı olabilir.