


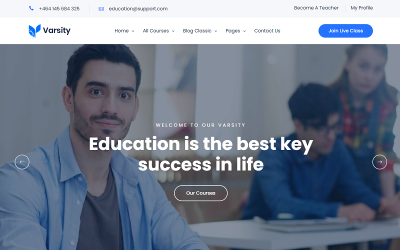
Університет – навчальний HTML-шаблон веб-сайту для школи, коледжу, університету, LMS та онлайн-курсу від MhrTheme



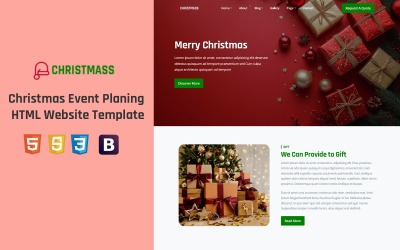
Різдво - HTML-шаблон веб-сайту для планування різдвяних подій від themesbazer
 SALE
SALE
Ailata Великий багатоцільовий шаблон HTML5 від DreamIT




Smartdev – медичний адаптивний шаблон веб-сайту від WPEXPERT

Constructo - HTML-шаблон Construction Building від AHMED_ALI_TARIQ

BrixalBuilding - Шаблон веб-сайту для будівництва та будівництва від AHMED_ALI_TARIQ

Tuba - адаптивний шаблон веб-сайту для криптовалюти від WPEXPERT

Medic - Hospital, Diagnostic, Clinic, Health and Medical Lab HTML і початковий шаблон веб-сайту від MhrTheme

Tdriving - HTML-шаблон автошколи та мовної школи від themesbazer


Cyber IT Solution & Business Service HTML5 від DreamIT

Inbuild - Універсальний унікальний шаблон HTML від THEMESMID

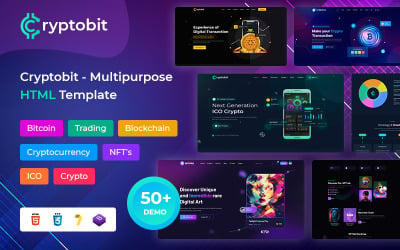
ICO для криптовалюти та шаблон HTML5 для біткойн від DreamIT

Швидше багатоцільовий адаптивний HTML-шаблон веб-сайту від THEMESMID


Різноробочий електрик та ремонт сантехніки HTML5 від DreamIT

Шаблон веб-сайту Асоціації випускників - Laravel від bitspeck

Hizmet – компанія-постачальник послуг для дому, офісу, особистої роботи. HTML-шаблон веб-сайту Bootstrap від MhrTheme



Domting – HTML-шаблон веб-сайту компанії та агентства, що надає домени та хостинг-провайдери від MhrTheme

Муталі – Шаблон веб-сайту HTML5 для навчання та онлайн-курсів від Theme_Family

Betion – HTML-шаблон для ставок онлайн від Softivus


Сантехнік - HTML-шаблон сантехніка, ремонт, будівництво від NextGenerationDev

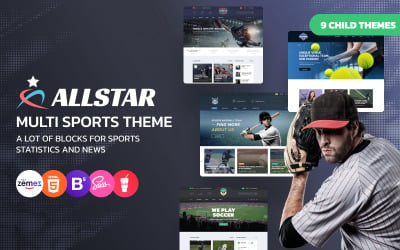
Hakam – Шаблон веб-сайту футбольного клубу та спорту від Theme_Family

Аль-Мубді – багатоцільовий шаблон бізнес-сайту від Theme_Family

Хостинг Delton і шаблон HTML5 WHMCS від DreamIT

Kabir - шаблон веб-сайту логістичної та транспортної компанії від Theme_Family

Edubit - навчальний HTML -шаблон веб -сайту від bitspeck
Найкращі односторінкові шаблони HTML для всіх
Тепер чим простіше на сайті представлений бізнес, тим швидше людина ознайомиться з сервісом. Відповідно, люди витрачають менше часу на рішення про співпрацю. У той же час на ринку з'явилося багато односторінкових HTML шаблонів, які допомагають створити красивий, стильний, SEO-дружній і максимально інформативний сайт. Лаконічність інформації на сайті гарантує, що читач максимально точно зрозуміє суть вашої пропозиції. Ніякі відволікаючі фактори не дозволяють йому відволіктися. Однак спочатку потрібно знати, який дизайн приносить хороший результат. Про це ми поговоримо нижче. Читайте наш матеріал і починайте розвивати свій проект з Templateog体育首页!
Що таке односторінкові HTML-шаблони
Ви напевно вже бачили цей продукт. Ці товари являють собою готові конструкції, які необхідно встановити і трохи відредагувати. Потім, додавши зображення та опис товару, ви отримаєте серійну версію веб-ресурсу, яку зможете просувати в пошукових системах або інших рекламних каналах.
Колекція вище підходить для односторінкових сайтів. Однак, як ви бачите, список досить великий, і є багато односторінкових шаблонів HTML, з яких відвідувачі можуть вибрати. Адже наше основне завдання – надати кожному відповідний макет, який би враховував потреби та вимоги бізнесу.
Основні цілі односторінкових шаблонів HTML:
- Представляє послугу або товар якомога повніше та розкриває його особливості, не перевантажуючи відвідувача непотрібними даними для прийняття рішення.
- Створюйте приємні враження від перегляду для відвідувачів завдяки красивій графіці, анімаційним ефектам і правильно підібраній кольоровій гамі.
- Легко та лаконічно розповісти про переваги пропозиції, компанію, її співробітників тощо.
- Правильно систематизуйте інформацію. Добре продумана послідовність від основного до деталей дозволяє потенційним клієнтам дізнатися більше про фірму та захотіти прокрутити вниз і відкрити решту даних.
Тепер давайте розберемося, кому підходить ця форма презентації компанії і які переваги вона дає для онлайн-бізнесу.
Кому потрібні односторінкові HTML-шаблони веб-сайтів
Перш за все, це підприємства, які надають одну послугу. Серед них студії дизайну інтер’єрів, маркетингові агентства, PR-фірми, IT-компанії, крипто-ринок, музиканти, художники, арт-галереї, риболовля, полювання тощо. У цій ситуації лендінговий сайт – досить економічний і логічний варіант для запуску демонструвати.
По-друге, серед наших покупців багато продавців двох-п’яти товарів. Крім того, багато виробництв спеціалізуються на випуску обмеженого асортименту (наприклад, гачки для ванної кімнати, килими ручної роботи, ляльки та ін.) Для цих виробників немає сенсу мати багатосторінковий сайт, оскільки, незважаючи на великі обсяги виробництва, , кількість різноманітного асортименту може бути невеликою.
По-третє, невеликі фірми або стартапи також вважають досить привабливим вибір на користь лендінгу. Часто тільки фахівець пропонує свою одну послугу — наприклад, SEO просування, написання текстів або індивідуальні консультації психотерапевта. Як бачите, напрямки дуже різні, і ми надали не весь список. Погодьтеся, що психотерапевту з приватним кабінетом або стоматологу не потрібні великі і дорогі сайти. Але мати сторінку в Інтернеті все одно необхідно, адже саме так люди можуть отримати своїх перших клієнтів.
Плюси посадкового сайту
Ви повинні знати як плюси, так і мінуси односторінкового сайту. Адже якщо ви дивитеся на готові дизайни, то швидше за все починаєте новий бізнес. Тож розкриємо основні позитивні моменти цього вибору:
- Швидкість виробництва. Створення такого сайту займає мінімум часу. Якщо у вас є подібний досвід, ви можете запустити новий проект через кілька днів.
- Дешевизна. Вам не потрібно купувати потужний хостинг або десятки плагінів. Також при грамотному підході до бюджету ви вибираєте придбану тему, щоб мати відмінний дизайн.
- Ефектний. Часто веб-розробники створюють для односторінкового сайту такий вигляд, що прокручування сайту нагадує захоплюючу подорож, що супроводжується переглядом анімації, відео та інших ефектів.
- Повнота інформації. Існують великі веб-ресурси, де програмісти розкидають дані по блоках, залишаючи розділи незаповненими.
- Зовнішній вигляд на смартфонах. Так, перегляд дизайну на будь-якому гаджеті справляє відмінне враження. Усі дизайни веб-розробники створили одразу для користувачів телефонів, планшетів і ноутбуків.
- Унікальність. Отримайте інтригуючу зовнішність, яка запам'ятовується і набагато легше привернути увагу. Адже дизайнер зосереджується на одній сторінці, а не на десятках одночасно.
- Управління увагою клієнта. Люди концентруються та зосереджуються на читанні конкретних даних замість того, щоб блукати розділами.
- Багатий контент. Оскільки у вас мало місця для презентації послуги, ви повинні якомога вичерпніше та достатньо детально розповісти про умови. У результаті користувач відчуває, що інформації достатньо для прийняття рішення.
Дізнавшись плюси, давайте розглянемо мінуси та уникнемо їх.
Недоліки посадок
Разом із багатьма перевагами односторінкові веб-сайти мають функції, про які вам слід знати та як їх використовувати на краще.
Виділимо наступні з них:
- Низька швидкість завантаження. Оскільки на одній сторінці необхідно містити багато даних (зображень або відео), це збільшує її вагу. Відповідно, він завантажується набагато повільніше. Однак ви можете уникнути цього, купивши односторінкові HTML-шаблони з відкладеним завантаженням зображень.
- Блогу немає. Посадки зазвичай ніколи не мають цього розділу. Як відомо, блог часто є джерелом пошукового трафіку. Як ми писали раніше, існує докладний список компаній, для яких достатньо односторінкового веб-джерела. Отже, якщо ви один із них, вести блог необов’язково. Спробуйте використовувати інші інструменти.
- Складність аналітики. Багатосторінкові веб-сайти мають багато показників, за якими аналітик оцінює ефективність реклами та якість переходів. У вашому випадку вам потрібно створити інший аналіз конверсії.
- Інше те, як ви розкриваєте суть послуги. Це не мінус, а просто якась особливість. Вивчаючи цю тему, необхідно вибрати відповідний макет і знати, який контент додати.
Кожна ситуація має своє рішення; ви бачили це на прикладі мінусів. Тож тепер давайте розберемося з усіма перевагами покупки готової теми.
Особливості односторінкових HTML-шаблонів
Існує поширена помилкова думка, що теми – це лише зовнішній вигляд веб-сайту. Однак наші односторінкові HTML-шаблони мають цілий список корисних функцій, які допоможуть вам у розвитку бізнесу.
Чуйний
Він адаптується до різних розмірів пристроїв, щоб уся інформація виглядала однаково красиво, презентабельно та зручно на будь-якому екрані (смартфони, ноутбуки, комп’ютери).
Зручний для пошукових систем
Ця комплексна підготовка допомагає швидше отримати місце в рейтингу пошукових систем завдяки створенню логічної структури, мета-заголовків і описів, а також оптимізації швидкості завантаження.
Bootstrap
Зазвичай програмісти використовують найсучасніші та оптимальні технології для створення товарів, в тому числі і цього фреймворку .
Аякс
Цей пункт стосується багатьох покращень одночасно. Це також скорочує час завантаження сайту.
Retina Ready
Спочатку тільки Apple випускала гаджети зі спеціальними екранами з підвищеною щільністю пікселів. Тепер інші компанії розміщують такі деталі на своїх смартфонах. Тому дуже важливо мати зовнішній вигляд Retina Ready. Без такої функції зображення виглядають розмитими.
Багатоцільовий
Макет підходить для багатьох фірм, якщо ця функція є в описі товару. Такі універсальні дизайни значно спрощують пошук, оскільки вони гнучкі, легко редагуються та легко підлаштовуються під необхідні параметри.
Члени команди
У цьому блоці обов'язково вкажіть сильні сторони компанії. Це стосується в першу чергу провідних спеціалістів. Часто фірми отримують замовлення завдяки співробітникам з великим досвідом або хорошими прикладами роботи.
Випадаюче меню
Кажуть, що такі компоненти ще більш стильні та сучасні в поєднанні з просунутими темами.
Гугл-мапи
Ця інтеграція дозволяє нанести на карту розташування офісу чи відділу. Відповідно люди вибирають маршрут і швидше до вас доїжджають.
Мега меню
Цей розширений компонент можна налаштувати за бажанням. У вас є десятки варіантів, як отримати унікальне меню та зробити його привабливим для вашої потенційної аудиторії.
Портфоліо
Блок дозволяє наводити приклади робіт, що необхідно для швидкого прийняття рішення клієнтом. Наприклад, прочитавши про компанію та побачивши ваші досягнення, легше зважитися на співпрацю.
Паралакс
Фіксований фон робить процес прокручування захоплюючим і привабливим. Ви також можете знайти варіанти відео у фоновому режимі, що ще більше посилить ефект.
Ефект відкладеного завантаження
Ця технологія покращує та повністю вирішує проблему низької швидкості завантаження. Адже всі елементи та картинки показуються користувачеві під час прокручування, а не завантажуються відразу.
Додаткові бонуси
По-перше, всі покупці отримують детальну документацію. Цей файл описує односторінкові HTML-шаблони, налаштування та те, як їх точно виконати. Документація структурована та поділена на розділи. Веб-розробники постаралися створити таку структуру документа, щоб ви могли якомога швидше знайти блок з описом необхідних налаштувань. При цьому ви отримуєте інструкцію з покроковими діями, які допоможуть у редагуванні. Налаштувати макети можна самостійно, не залучаючи багато фахівців.
По-друге, додаткові подарунки також приваблюють наших клієнтів. Часто веб-розробники пропонують якісні зображення, іконки, які можна редагувати, або плагіни як бонус. Використовуйте їх під час налаштування сайту або для інших цілей — наприклад, створення банерної рекламної кампанії.
По-третє, всі товари підтримуються. Нарешті, регулярні оновлення гарантують, що пристрої працюють без технічних або візуальних збоїв.
По-четверте, покупці Templateog体育首页 отримують підтримку протягом шести місяців безкоштовно. Отже, компанія-розробник сама надає послугу. Таким чином, покупці можуть задати питання фахівцеві і отримати швидку відповідь, оскільки більшість пропонує цілодобове обслуговування.
Як вибрати односторінкові HTML-шаблони
Дизайн повинен бути найкращим, привертати увагу і відповідати вашому стилю. Тому ми зібрали кілька порад, до яких варто прислухатися під час відбору.
Перегляньте демо
Цей попередній перегляд — це зовнішній вигляд, який показує, як програмісти розташували блоки та в якій послідовності, які візуальні ефекти використовував веб-розробник, щоб привернути увагу людей, і наскільки ця тема вам підходить загалом. Адже кожен хоче знати, що саме він купує і отримує.
Перегляньте технічні характеристики
Окрім дизайну, сайт отримує багато додаткових можливостей для успішного ведення бізнесу. Наприклад, кожен односторінковий шаблон HTML має свій перелік переваг. Ознайомившись з описом, ви дізнаєтесь, які техніки та технології використовували компанії-розробники під час створення.
Створіть бренд
Навіть якщо ваш бізнес спеціалізується на кількох послугах, ви все одно можете завоювати свій ринок! Треба лише правильно підійти до розвитку галузі. Впізнаваний, легко запам'ятовуваний і асоціативний бренд допомагає завойовувати постійних клієнтів. Крім того, всі деталі повинні бути в одному стилі. Цей підхід застосовується до кольорів, шрифтів, логотипів і зображень, які ви завантажуєте. Тому виберіть тему, яка ідеально поєднується з майбутнім контентом і логотипом.
Відкрийте для себе демонстрацію на смартфонах
Спочатку натисніть велику зелену кнопку з превью, а потім знайдіть значок смартфона вгорі. Натисніть на нього, і дізнайтеся, наскільки зовнішній вигляд адаптований до таких гаджетів. Часто люди хочуть ознайомитися з умовами співпраці по телефону або іншому зручному гаджету. Тому конструкція посадки на таких пристроях є істотною.
Застосувати фільтри
Часто в добірці ви бачите відразу десятки товарів. Ця колекція не є винятком. Щоб скоротити список до найбільш актуальних варіантів, скористайтеся фільтром. Ви бачите це зліва. Підбирайте товари за характеристиками, кольором, напрямком діяльності і навіть рейтингом.
Перевірте сумісність
Покупці завжди хочуть, щоб товар працював без збоїв і не потребував додаткових робіт. Як мінімум, ви повинні визначити, який хостинг рекомендують програмісти, сумісність веб-сервера та сумісність версії PHP. Ви все ще отримуєте запитання? Сміливо звертайтеся за порадою до консультанта в онлайн-чаті. Краще дізнатися суттєві подробиці, ніж потім шкодувати про покупку. Ми завжди готові допомогти та порадити.
Порівняти ціни
Найчастіше прайс-лист такий, що доступний кожному покупцеві. Зазвичай вартість формується з часу, витраченого на створення продукту, з використанням певних технологій і додаткових функцій. Однак є ще такі приємні дрібниці, як розпродажі та невелика різниця в ціні в різних студіях розробників.
Все можна налаштувати
Якщо вас не влаштовує якась дрібниця, пам’ятайте, що це легко виправити. Наприклад, застосувати іншу колірну схему, вибрати шрифт і поміняти блоки місцями. Однак не захоплюйтеся і не переробляйте макет до невпізнання. Адже спеціалісти продумали структуру та розташування інформації та розмістили її там, де вона була.
Сподіваємося, ця інформація допоможе вам у виборі.
Корисне відео про односторінкові HTML-шаблони
Поширені запитання щодо односторінкових шаблонів HTML
Як побачити більше тем?
Вище ми описали, як скоротити список розкладок. Щоб збільшити його, перейдіть за цим посиланням . Тут зібрані всі дизайни для HTML сайтів.
Як отримати знижку на односторінкові HTML шаблони?
Ви отримуєте всі знижки прямо в цій колекції. Продажі ми позначили перекресленою ціною. Однак у нас є розділ про знижки , де читач знайде багато цікавого. Отримайте теми, відеоконтент , графіку тощо серед запропонованих.
Як завантажити односторінкові шаблони HTML?
Спочатку створіть замовлення та оплатіть онлайн. Під час заповнення форми замовлення використовуйте лише правильні контакти. Отже, ми надішлемо лист із товаром на вказану вами електронну адресу. Натисніть на отриманий файл і виберіть Зберегти як. Потім виберіть папку, куди ви хочете завантажити покупку. Таким місцем може бути ноутбук або флешка. Наприкінці натисніть Зберегти.
Скільки разів я можу використовувати односторінкові шаблони HTML?
При покупці персональної ліцензії ви можете встановити тему на одному сайті і використовувати її тільки для себе. Тому перепродати готовий проект з нашим дизайном неможливо. Але, якщо у вас є замовник на створення сайту, будь ласка, замовте комерційну ліцензію та продайте готовий проект. При цьому цей тариф дозволяє встановити макет на п'ять ранніх сайтів для п'яти клієнтів.