 PRODUCT OF THE DAY
PRODUCT OF THE DAY
 PRODUCT OF THE DAY
PRODUCT OF THE DAY



Плагін Galfilter Wordpress від Themeskanon


Teamcase Team для плагіна WordPress Elementor від RecThemes

DeenWap – віджет профілю автора WordPress для Elementor від DebuggersStudio


Woo Categories Grid плагін від Uiplot

Зустрічайте плагін Team Wordpress для Elementor від bestwpdeveloper

QuickPolls – плагін опитувань і опитувань від PixelNX

Ably - плагін системи бронювання WordPress від PixelNX

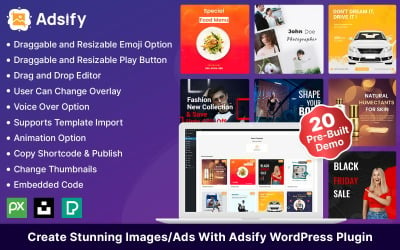
Плагін редактора зображень Adsify WordPress від PixelNX






Пристойні плагіни зображень WordPress Retina для сучасних веб-сайтів
Як і всі преміум-плагіни WordPress , наведена нижче колекція допомагає оптимізувати ваш робочий процес. Щоб було зрозуміло, це допомагає збільшити трафік. Якщо ви тут, то ви шукаєте спосіб максимізувати привабливість свого веб-сайту для більш різноманітної аудиторії. І який правильний шлях? У нас є для вас тизер. Вам потрібні чіткі, чіткі та чіткі фотографії. І найкраще те, що відвідувачі вашого сайту будуть вдячні вам за те, що ви надали ресурси Retina за допомогою плагінів зображень Retina WordPress!
Планшети Surface, телефони Android, iPhone і навіть нові Apple Watch використовують технологію з подвійною щільністю пікселів. Порівняйте чотири пікселі з одним пікселем, втиснутим в одну точку на екрані. Що ж, різниця помітна. Завдяки першокласним доповненням ви можете досягти успіху в дизайні та фотографії та зробити свій сайт чіткішим, ніж будь-коли.
Чому важливо використовувати плагіни WordPress Retina Images на своєму веб-сайті?
Коли ваші фотографії мають низьку роздільну здатність, вони займають багато місця на вашому веб-сайті та створюють безлад. Це не те враження, яке ви хочете, щоб відвідувачі вашого веб-сайту мали. Ви віддасте перевагу красивим зображенням, які приваблюють більше трафіку. Тоді є сенс його оптимізувати і збільшити час завантаження сторінки.
Як позбутися безладу? Скажіть «ні» автоматичним розмірам; покращити їх якість за допомогою преміум-додатків. Ваш веб-сайт заслуговує гарного вигляду. В іншому випадку ваші SERP будуть на нижньому рівні.
Попрощайтеся з ручною працею. Візьміть під контроль свої зображення. Вам потрібно замінити або відновити візуальні елементи? Зробіть ще один крок далі та встановіть спеціальні розміри. Насолоджуйтеся плавними переходами, зробіть кожну сторінку доступною для кліків і подивіться, як ваш трафік продовжує зростати, коли ви оптимізуєте робочий процес.
Пристрої з високою роздільною здатністю привертають увагу, і ваш сайт має відповідати цій тенденції. І найкращий спосіб – зробити свій сайт сяючим. Красивий веб-сайт із приголомшливими фотографіями чи маловидимий – який ваш вибір?
Як встановити плагіни зображень Retina для WordPress
Опустившись у список розширень, ви знайдете кілька улюблених. Щоб переконатися, що в кінцевому підсумку ви вибрали найкращий варіант, порівняйте їх. І коли ви будете готові завантажити його, виконайте наведені нижче дії.
- Завантажте необхідне доповнення.
- Розархівуйте архів.
- Увійдіть до панелі адміністратора.
- Перейдіть до Плагіни-> Додати новий.
- Натисніть кнопку Завантажити плагін.
- Тепер перегляньте завантажений додаток і натисніть «Установити зараз».
- Активуйте його.
Як працюють модулі Retina Images
Красиві зображення та приваблива графіка роблять ваш сайт приємним для відвідування. Незалежно від колірної палітри бренду чи кількості зображень, кожна деталь має значення. Ваш продукт має виглядати так само чудово в усіх браузерах, як і на iPad mini.
Більшість із них легкі, чуйні та, що найважливіше, оптимізовані для SEO . Кожен із них сумісний із найкращими конструкторами сторінок, такими як Elementor, WPBakery та редактор Gutenberg. Вони прості, короткі та солодкі.
Однак перед тим, як занурюватися, слід пам’ятати про кілька речей. Деякі розширення працюють із додатками для кешування, тоді як інші можуть не мати інформаційної панелі. Отже, перш ніж почати, переконайтеся, що він відповідає вашим очікуванням.
WordPress Retina Images Плагіни Відео для натхнення
Запитання та відповіді плагінів зображень Retina WordPress
Чи сповільнять плагіни зображень WordPress Retina для мого сайту?
По-перше, від цього виграють відвідувачі з екранами Retina. Справа в тому, що вони бачать ваші зображення в два рази більше стандартних. Це трохи збільшує час завантаження сторінки. Тоді як користувачі з екранами з низькою роздільною здатністю не бачать різниці.
Чому важливо оптимізувати свій веб-сайт за допомогою плагінів WordPress?
Подумайте про 40-50 відсотків відвідувачів сайту, які переходять на ваш сайт із мобільних пристроїв. Частиною цього трафіку є дисплеї з високою роздільною здатністю. Ігноруючи це, ви не досягнете половини відвідувачів.
Які найкращі плагіни зображень Retina для WordPress?
Це залежить. Різноманітність як безкоштовних, так і преміальних розширень на ринку велика. І жодне рішення не працює для всіх. Те, що добре підходить вам, не підійде, наприклад, фотографам. Візуальні матеріали високої роздільної здатності легко вкрасти. Тому знайдіть час, щоб знайти правильний варіант для вас. Потрібна допомога? Зверніться до нас за допомогою.
У мене проблема з плагінами WordPress. Ви надаєте допомогу?
Незалежно від причини вашої допомоги, зв’яжіться з нами. Ми пропонуємо широкий спектр послуг для клієнтів, тож ви можете бути впевнені, що ми вас забезпечимо. Відвідайте сторінку нашого сервісного центру для отримання додаткової інформації.